Paginacja stron w sklepie internetowym na PrestaShop
18 sierpnia 2020
Wiosną 2019 roku Google wprowadziło zalecenie, aby nie używać paginacji na stronach. Światowy gigant uznał stronicowanie rel = prev / next za przestarzałe i zapowiedział, że strony z tego typu paginacją dotkną liczne ograniczenia mające wpływ na pozycjonowanie strony. Chcąc zajmować czołowe pozycje w wyszukiwarkach, należy podążać za tempem wyznaczanym przez Google. Jak zatem poradzić sobie z paginacją stron w PrestaShop? Wyjaśniamy poniżej!
Google na swoich koncie Webmaster na Twitterze opublikowało informację z zaleceniem, aby nie używać stronicowania rel = prev / next. Usunięta została również cała dokumentacja na ten temat. Głównym powodem podanym przez Google, było to, że użytkownicy wolą, gdy wszystkie informacje znajdują się na jednej stronie. Konieczność przełączania na następną lub poprzednią stronę jest dla nich uciążliwa i nieatrakcyjna.

Oczywiście jest to zalecenie, ale jak sytuacja wygląda w rzeczywistości?
Klasyczna paginacja w sklepach na PrestaShop
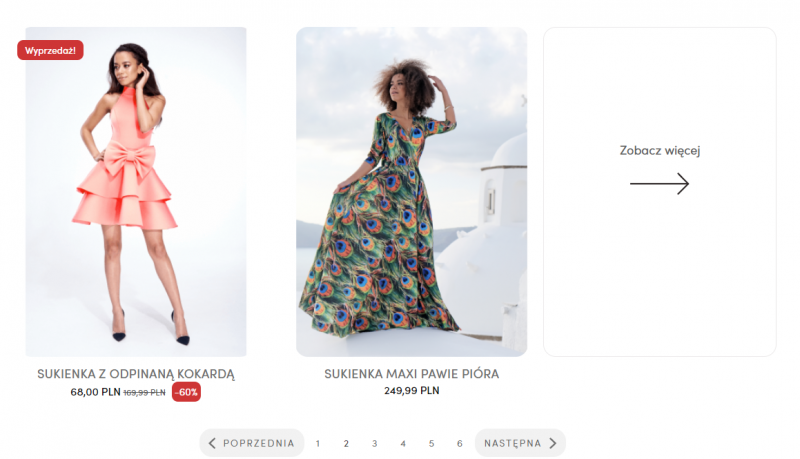
W znacznej części sklepów na PrestaShop wykorzystana jest klasyczna paginacja rel = prev / next. Polega ona na tym, że na danej stronie numer 1 wyświetlana jest dana liczba produktów. Chcąc przejść do kolejnej liczby produktów, należy przeklikać się na stronę drugą, trzecią itd. Takie stronicowanie dostępne jest w większości szablonów, dlatego duża część sklepów na PrestaShop rozwijana jest w ten sposób.

Jak działa paginacja w PrestaShop?
W sklepach internetowych na PrestaShop wyróżnić możemy dwa rodzaje paginacji:
- Paginacja klasyczna – większość sklepów na PrestaShop posiada klasyczną paginację. Na danej stronie znajduje się wskazana liczba produktów, które będą się wyświetlały np. 10, 20, 30 produktów na stronie. Niestety, Google zaczęło oznaczać takie rozwiązanie, jako zduplikowaną treść.
- Ulepszone stronicowanie – od 2011 roku do stronicowania zalecano używania tagów rel = prev / next. Tag służył do wskazywania poprzedniej lub następnej strony. Możliwe jest także wykorzystanie dedykowanego modułu, który dodaje atrybut cannonical dla strony bazowej linkującej do podstron. W ten sposób możliwe jest przekazanie powiązań do pozostałych produktów i uniknięcie w ten sposób powielania tych samych treści na każdej stronie.

Tag rel=next i rel=prev
Google uznało stronicowanie rel=next i rel=prev jako metodę przestarzałą. Według niego, aby wskazać następny lub poprzedni segment długiego dokumentu, czy listy produktów podzielonej na wiele stron, należy użyć linków HTML lub nagłówków HTTP.
Według zaleceń Google:
- Zdecyduj, czy zamierzasz używać nagłówków HTTP czy tagów HTML <link>.
- Pierwsza strona powinna zawierać jedynie link „następny”, który prowadzi do następnej części artykułu.
- Ostatnia strona powinna zawierać tylko link „poprzedni” do poprzedniej części artykułu.
- Wszystkie strony pośrednie powinny mieć linki „następny” i „poprzedni”. Pomoże to wskazać części artykułu, które następują bezpośrednio po nich oraz je poprzedzają.
Jedną z najważniejszych kwestii jest rozwiązanie problemu zaleceń Google w sklepach internetowych. Wydaje się, że jedynym wyjściem jest umieszczenie wszystkich produktów na jednej stronie. Sytuacja staje się bardziej skomplikowana w przypadku, gdy sklep posiada więcej niż 1000 produktów w danej kategorii. Na pozycjonowanie wpływ ma nie tylko paginacja, ale również szybkość ładowania strony, która w przypadku takiej ilości produktów jest szczególnie mało efektywna.
Infinite scroll
Jednym z rozwiązań jest wykorzystanie Infinite Scroll (doładowywanie kolejnych stron produktów w trakcie przewijania). Aby skorzystać z infinite Scroll w PrestaShop, należy użyć dedykowanego modułu lub skorzystać z usług programisty, który wykona wszelkie niestandardowe działania. Wybór opcji zależy przede wszystkim od posiadanych dostosowań, modułów, filtrów i innych opcji. Niestety, działanie niedoświadczonej osoby może spowodować wiele problemów na stronie.
Wśród oficjalnych dodatków PrestaShop znajduje się kilka modułów dedykowanych paginacji, takie jak moduł infinite Scroll lub linków kanonicznych. Należy pamiętać, aby w przypadku obydwu opcji unikać przekazywania indeksowania pozostałym produktom. Istnieje duże ryzyko, że produkty na ostatnich stronach nie zostaną poprawnie zaindeksowane.
Korzystanie z przewijania, jako głównej metody przeglądania danych może spowodować, że użytkownik pozostanie dłużej na Twojej stronie internetowej, a tym samym zwiększy zaangażowanie użytkowników. Wraz z popularnością mediów społecznościowych, zużywane są ogromne ilości danych; nieskończone przewijanie zapewnia efektywny sposób przeglądania oceanu informacji bez dodatkowych kliknięć / stuknięć. Gdy użytkownik nie szuka czegoś konkretnego, więc musi zobaczyć dużą liczbę pozycji, aby znaleźć to, co mu się podoba.
ale…
Problemem związanym z nieskończonym przewijaniem jest to, że gdy użytkownicy dotrą do określonego punktu w strumieniu, nie mogą dodać do zakładek swojej lokalizacji i wrócić do niego później. Jeśli opuszczą witrynę, stracą wszystkie swoje postępy i będą musieli ponownie przewinąć w dół, aby wrócić do tego samego miejsca. Ta niezdolność do określenia pozycji przewijania użytkownika, nie tylko powoduje irytację lub dezorientację użytkowników, ale w rezultacie szkodzi ogólnemu doświadczeniu użytkownika.
Zaleca się, aby rozwiązanie problemu paginacji strony zostało skonsultowane ze specjalistą SEO. Ważne jest, aby pamiętać, że rekomendacje Google są wyłącznie zaleceniami. Nie wdrożenie ich nie skutkuje poważnymi problemami z działaniem sklepu. Jeśli w Twoim sklepie zdecydowanie lepiej sprawdza się paginacja stron, wykorzystaj ją!
Zobacz także:
Jak zwiększyć sprzedaż w sklepie internetowym w 3 krokach!
Czy warto tworzyć sklep internetowy na gotowym szablonie PrestaShop?
Wyszukiwarka w sklepie internetowym – najlepsze praktyki UX