Filtrowanie produktów bez tajemnic w e-commerce
05 marca 2020
Możliwości filtrowania w sklepach internetowych powinny być właściwie zoptymalizowane, wtedy użytkownik łatwo odnajdzie konkretny, poszukiwany produkt. Na temat sposobów zawężania wyników oraz wagi tego aspektu w ecommerce powstało wiele badań oraz artykułów. Niniejszy artykuł ma na celu przybliżenie zagadnienia filtrowania wraz ze wskazaniem dobrych praktyk szczególnie w odniesieniu do urządzeń mobilnych.
Dlaczego filtrowanie produktów jest ważne?
Zadaniem filtrowania jest wygenerowanie jak najbardziej dopasowanych do preferencji użytkownika produktów. Z reguły filtrowanie (zmiana ilości produktów) znajduje się w pobliżu opcji sortowania (zmiana kolejności produktów “od – do”).
Dobrze zaprojektowane filtry:
- wspomagają nawigację w sklepie,
- mają pozytywny wpływ na konwersję,
- zoptymalizowane filtry mają wpływ na SEO sklepu:
- wewnętrzne linkowanie witryny sklepu się wzmacnia,
- widoczność witryny na słowa kluczowe się zwiększa,
Dlatego bardzo ważne jest prawidłowe indeksowanie produktów z filtrami. Niektóre platformy CMS np. PrestaShop posiadają wbudowaną opcję optymalizacji struktury treści, w celu zminimalizowania jej duplikacji.
Dlaczego nazewnictwo jest istotnym elementem filtrowania?
Okazuje się, że 91% sklepów internetowych, które pokazują specyficzne nazwy cech produktów nie dba o odpowiednie wyjaśnienie tych nazw ludziom spoza branży. Stosując żargon branżowy, bez wyjaśnienia laikom, co dokładnie podlega filtracji, przyczyniamy się do niejednoznacznego wyszukiwania produktów, a co za tym idzie porzuceń. Stosuj zawsze język użytkowników.
Często, gdy użytkownik czegoś nie rozumie, stara się po prostu to “wygooglować”, najprawdopodobniej znajdzie odpowiedź na swoje pytanie gdzieś indziej i istnieje ryzyko, że do poprzedniego sklepu już nie wróci… Instytut Baymarda przeprowadził szereg badań oraz testów odnośnie list produktowych oraz użycia filtrów, udokumentował ponad 700 błędów związanych z użytecznością.
Dobre praktyki filtrowania
- Umiejscowienie opcji filtrów nie powinno się zmieniać po ich wyborze
- Użytkownik powinien łatwo znaleźć aktywne filtry – informacja powinna znajdować się obok filtra lub nad wynikami wyszukiwania – najlepiej tymi dwoma sposobami jednocześnie

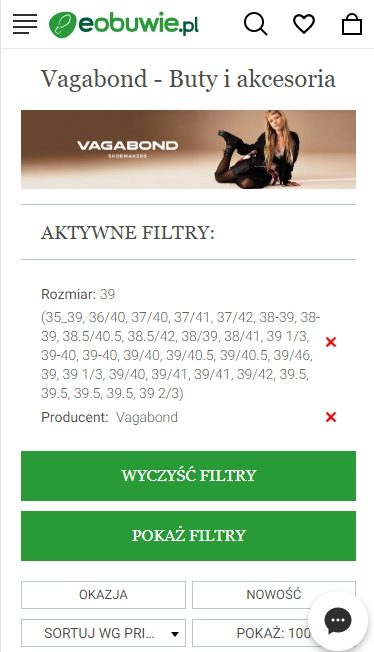
Filtrowanie produktów – aktywne filtry
- Wyjaśnione powinny być kryteria wyświetlania filtrów

Filtrowanie produktów – kryteria wyświetlania filtrów
- Użytkownik powinien mieć możliwość łatwego odznaczenia/usunięcia filtrów
- Kontekst wyboru dodatkowych filtrów powinien być jasny i zrozumiały
- Najważniejsze cechy dla danego produktu w danej kategorii powinny być uwzględnione – tutaj przykład asos.com

Filtrowanie produktów – najważniejsze cechy dla danego produktu
- Zapewnienie możliwości wielokrotnego wyboru opcji –
- Warto stosować pokazywanie ilości produktów pasujących do kryteriów – to ułatwia orientację użytkownika
- Zapobieganie błędnym (zerowym) wynikom filtrowania – zastosowanie wyszarzenia danej opcji, dzięki czemu unikniemy rozczarowania użytkownika
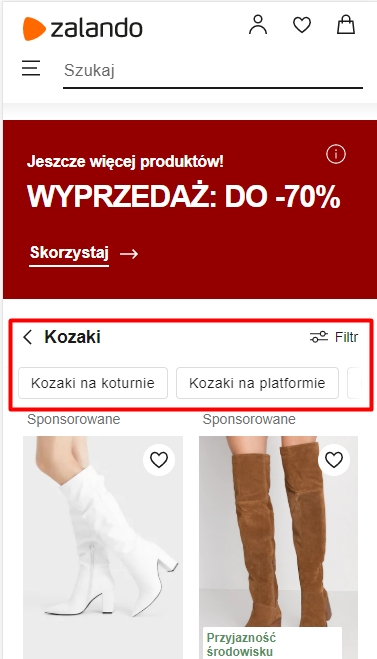
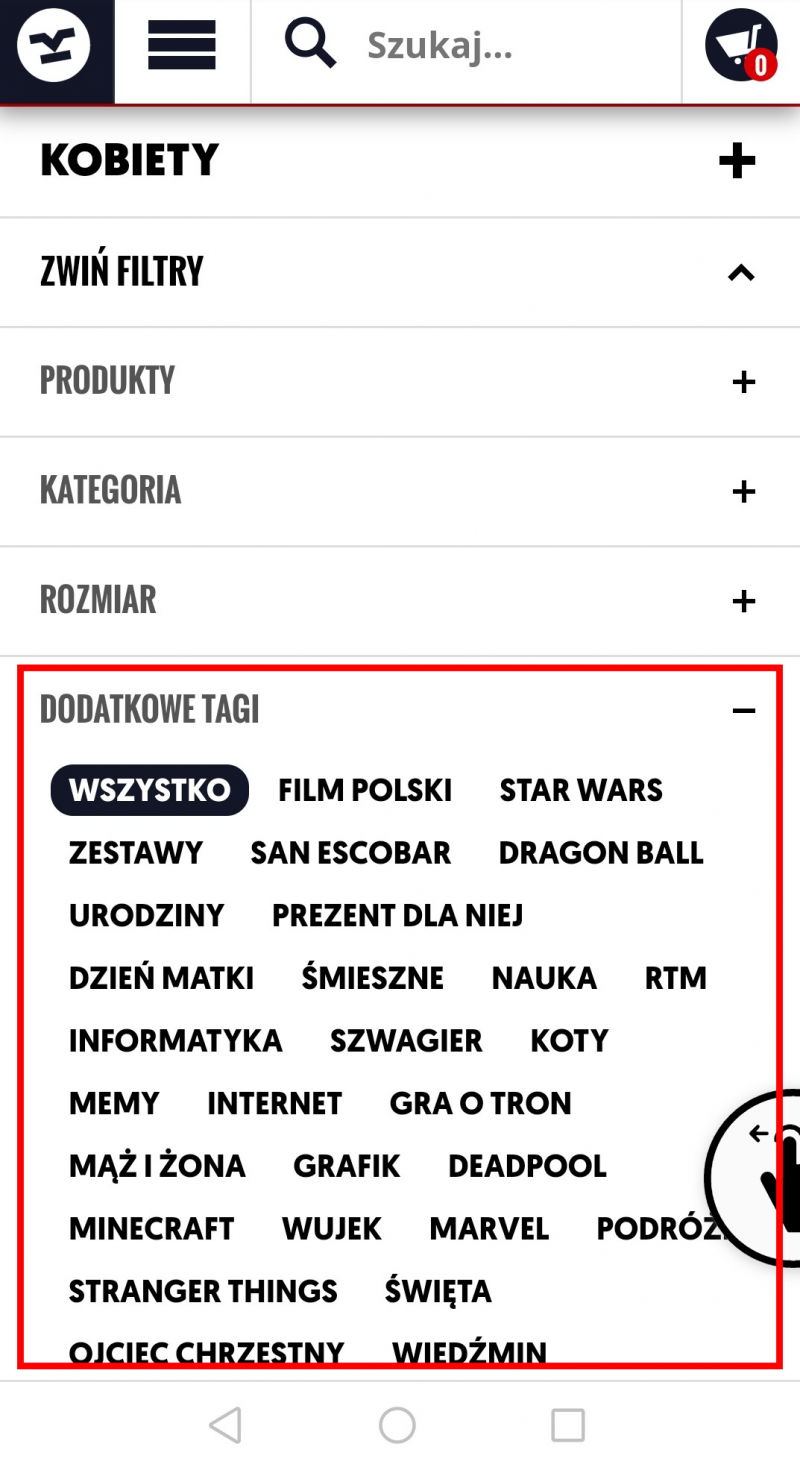
- Personalizowanie filtrów (filtry tematyczne) – oszczędza czas użytkownika na poszukiwania oraz wyróżnia sklep na tle konkurencji – tutaj przykład koszulkowo.com, gdzie opcje filtrów pokazano jako tagi

Filtrowanie produktów- personalizowanie filtrów (filtry tematyczne)
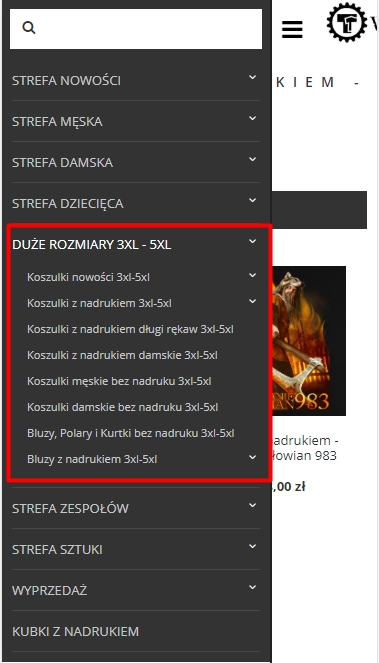
- Unikanie zbyt obszernych opcji w danej kategorii – warto łączyć podobne opcje w jedną grupę). Tutaj przykład t-shirt.pl, gdzie duże rozmiary 3XL- 5XL tworzą jedną kategorię

Filtrowanie produktów – unikanie zbyt obszernych opcji w danej kategorii
- Logiczna hierarchia – ułożenie filtrów według najpopularniejszych preferencji użytkownika
- Dobra widoczność filtrów

- Odpowiednia wielkość klikalnych elementów – dla mobile przyciski CTA i klikalne ikony powinny być odpowiednio duże, aby łatwo można je było zaznaczyć palcem
- Szybkość odświeżania strony ma znaczenie – na wyniki nie powinno się długo czekać – nie dłużej niż 5 sekund
- Daj użytkownikowi pełną kontrolę – wskaż drogę wyjścia z filtrów na każdym etapie ich użycia oraz wszystkie możliwości zachowania w jasny sposób. Niektóre sklepy wskazują nawet dwie drogi wyjścia – tutaj przykład neonet.pl

Filtrowanie produktów – dwie drogi wyjścia z filtrów
Popularne układy budowy filtrów dla mobile
Układ filtrowania w głównej mierze uzależniony jest od CMS z jakiego zbudowany jest sklep internetowy. Oczywiście przerobić można wszystko, ale związane jest to z pracami programistów, a co za tym idzie z dodatkowymi kosztami. Najpopularniejszą formą przedstawienia filtrów jest wyskakujące okno (pop up) lub statyczny widok przesuwany w dół. Poniżej przedstawiono najpopularniejsze układy z jakimi można się spotkać bez względu na platformę zakupową.
1. Układ filtrowania kaskadowy (wodospadowy)
Kolejne opcje filtrów w danej kategorii rozwijają się opadając w dół, wewnątrz każdego filtra mogą znajdować się listy wielokrotnego wyboru (checkboxy), listy rozwijane, suwaki cenowe, pola wyboru; po kolejnym stuknięciu (“tapnięciu” od ang. słowa tap – stuknąć) zawartość filtra wraca – zwija się z powrotem w jedno opisowe pole. Jest to intuicyjne i często stosowane rozwiązanie na mobilnych urządzeniach.
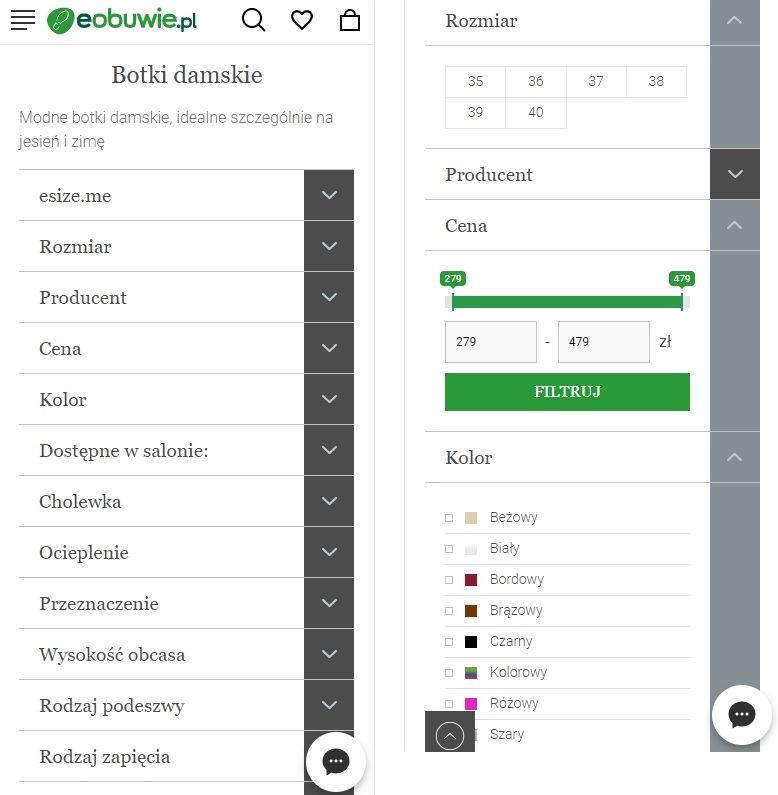
Przykład: eobuwie.pl

Układ filtrowania kaskadowy (wodospadowy)
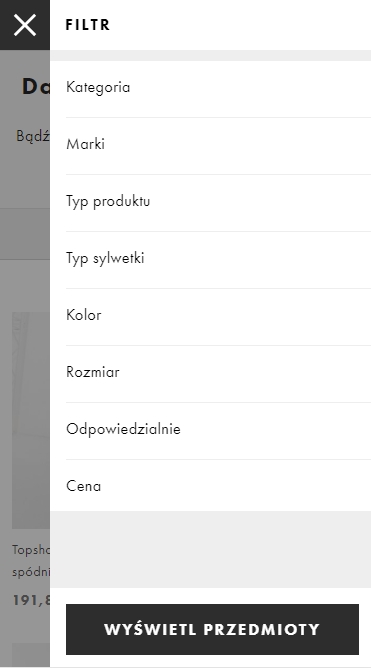
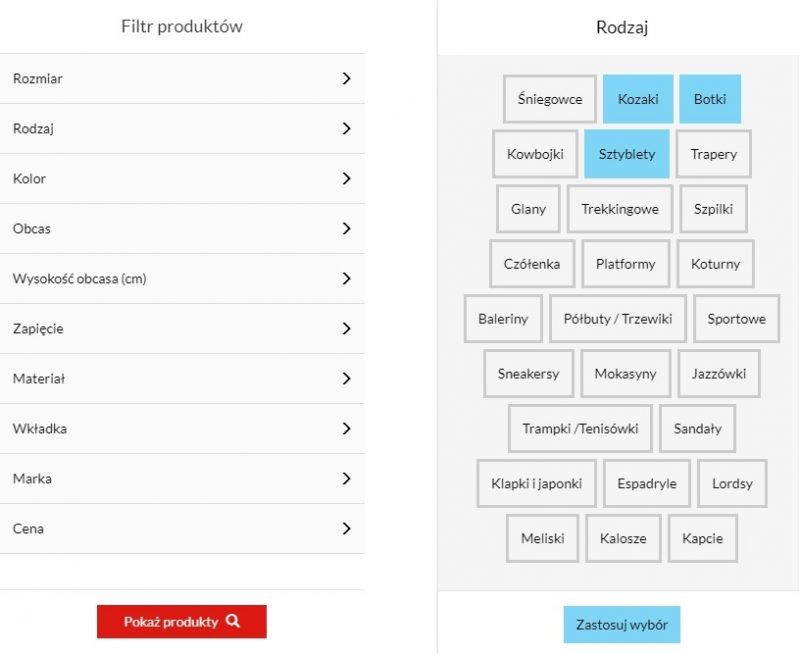
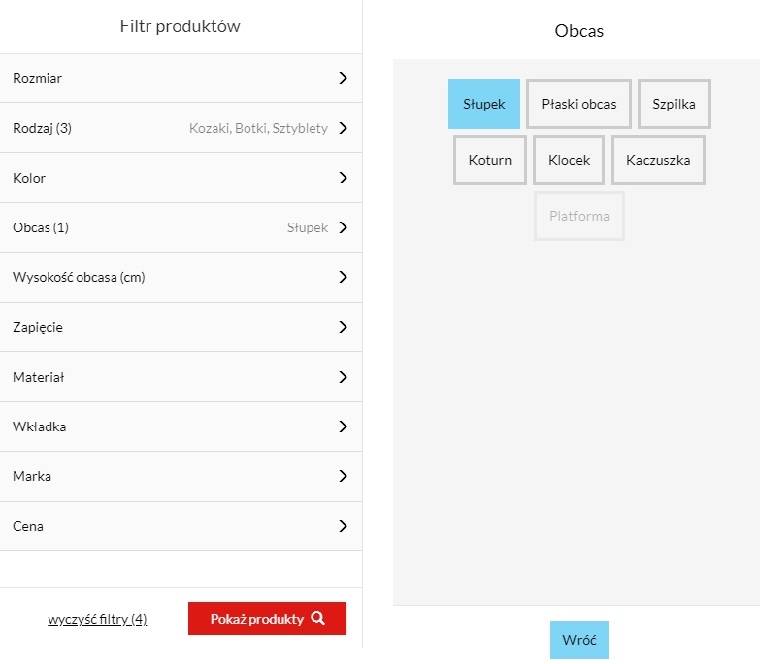
2. Układ filtrowania slider
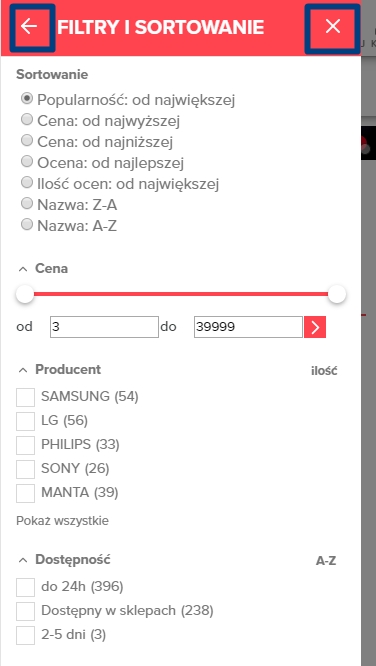
Kolejne opcje filtrów w danej kategorii rozwijają się najeżdżając całym nowym polem (widokiem) z lewej lub prawej strony (może zdarzyć się wyjazd z góry lub z dołu),
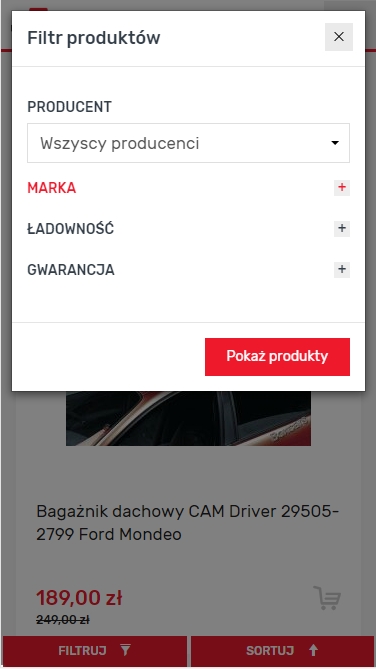
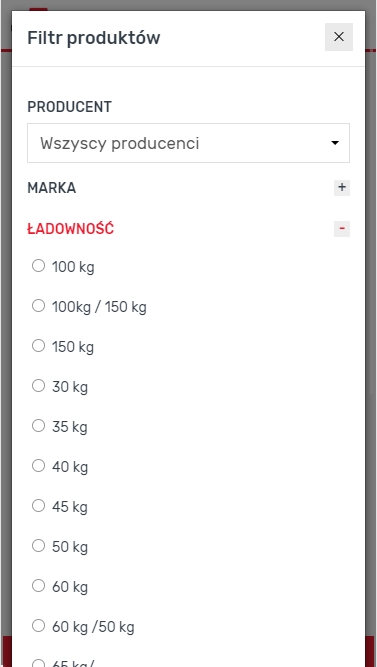
Przykład: suzana.pl

Układ filtrowania slider – widok 1

Układ filtrowania slider – widok 2
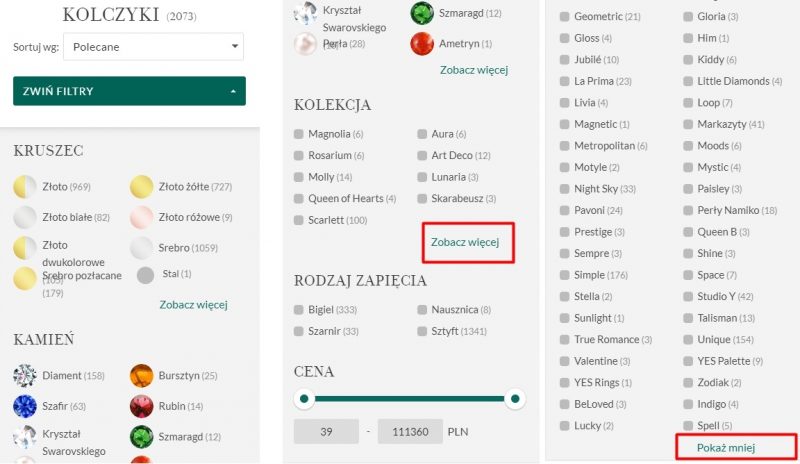
3. Układ filtrowania widok ciągły (stały)
Kolejne grupy filtrów w danej kategorii nie rozwijają się, poza bardziej szczegółowymi (zaawansowanymi) opcjami tutaj za pomocą “Zobacz więcej”.
Przykład: yes.pl

Układ filtrowania widok ciągły (stały)
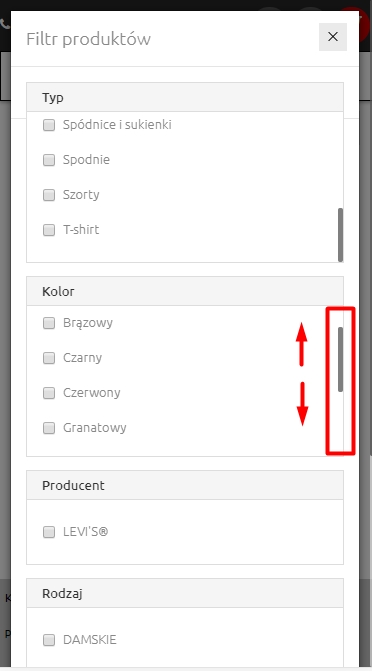
4. Schowanie listy opcji filtrów wewnątrz pola
W przypadku dużej ilości checkboxów scrollowanie w górę i w dół może być uciążliwe dla użytkownika, w takim przypadku dobrą alternatywą jest schowanie długiej listy opcji filtrów wewnątrz pola. Wtedy możemy scrollować góra-dół tylko jedną sekcję.
Przykład: www.elwix.pl

Filtrowanie produktów – schowanie listy opcji filtrów wewnątrz pola
5. Układ filtrowania – mieszany
Wewnątrz pola filtry mogą mieć strukturę kaskadową lub statyczną (stale widoczne listy rozwijane). Mogą pojawiać się wszystkie warianty interfejsu suwaki, listy rozwijane, checkboxy (umożliwiają wielokrotny wybór w obrębie jednego filtra), radio buttony (opcje jednego wyboru w obrębie jednego filtra.
Przykład: boxcars.pl

Układ filtrowania – mieszany – widok 1

Układ filtrowania – mieszany – widok 2
Pozostałe elementy filtrowania
Ważnym aspektem filtrowania jest wydajność strony. Po otrzymaniu wyników, produkty powinne ładować się optymalnie. Aby uniknąć problemów z wydajnością strony, można używać kombinacji przycisku „Załaduj więcej” i opóźnionego ładowania. Warto załadować mniejszą ilość wyników niż w przypadku desktop, zwykle od 15 do 30 produktów.
Paginacja
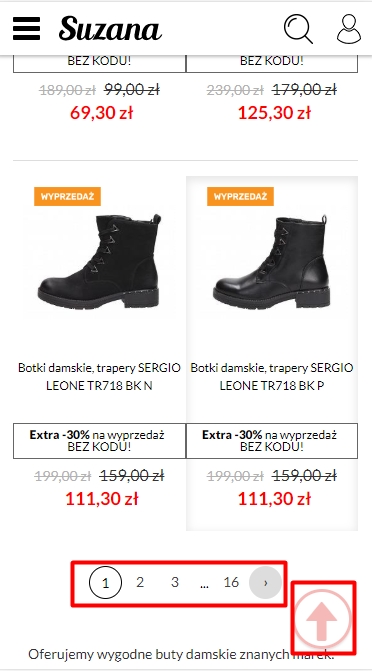
Na urządzeniach mobilnych popularnym rozwiązaniem jest paginacja (stronicowanie). Przy dużej ilości wyników produktowych warto umieścić przycisk powrotu na górę, aby zaoszczędzić czas na scrollowanie z powrotem.

Filtrowanie produktów – paginacja (stronicowanie)
Infinite scroll
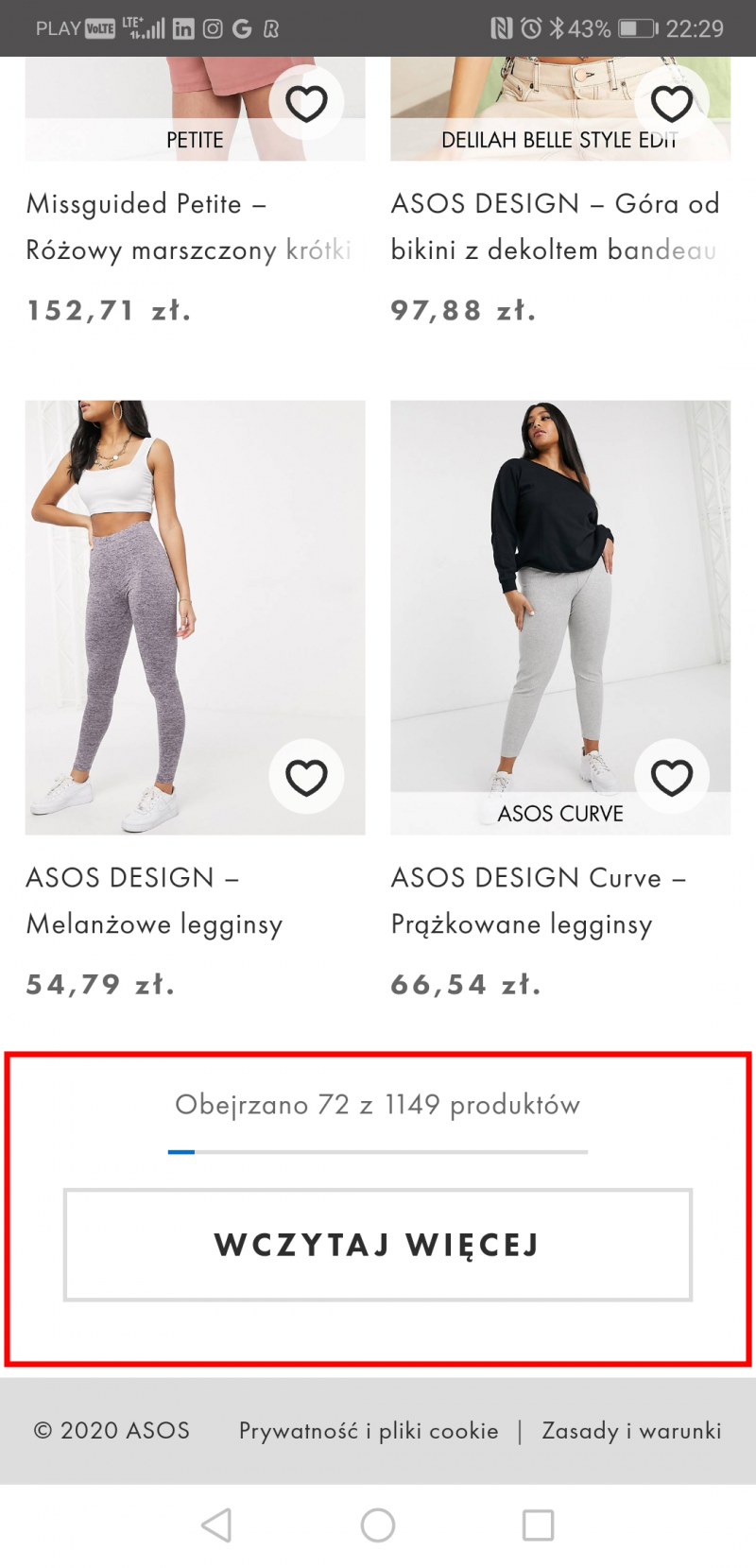
Infinite scroll (jak w Facebook-u) oraz tryb mieszany infinite scroll wywołany przyciskiem (przykład poniżej) – sprawdzają się szczególnie podczas przeglądania treści np. w portalach społecznościowych. Jednak wybór sposobu przewijania powinien być zawsze dostosowany do potrzeb odbiorców produktu jaki oferuje sklep internetowy.

Filtrowanie produktów – tryb mieszany infinite scroll wywołany przyciskiem (przykład poniżej)
Filtrowanie bez tajemnic – podsumowanie
Unikanie żargonu branżowego oraz wyjaśnianie znaczeń specyficznych słów pomoże użytkownikom wykorzystać możliwości filtrowania. Jednak wszędzie trzeba zachować umiar. Zbyt duża liczba filtrów może okazać się dla użytkowników przytłaczająca. Z drugiej strony zbyt mała ilość filtrów zniechęca użytkowników do dalszego, precyzyjnego poszukiwania.
Właściwe nazewnictwo oraz dobór tematyczny zasobu produktowego wymaga przemyślanej strategii implementacji filtrów. Jak widać aspekt filtrów nie należy do łatwych zagadnień, dlatego należy zadbać o właściwą ich ekspozycję w każdym sklepie internetowym.