Plugin widgety dla witryn e-commerce na SoteShop
20 sierpnia 2021
Układ i kompozycja poszczególnych elementów znajdujących się w witrynie internetowej stanowi bardzo istotny składnik całej identyfikacji wizualnej marki. Nie ulega zatem wątpliwości, że poszczególne komponenty na stronie e-commerce powinny być zaprojektowane w taki sposób, aby wraz z rozwojem przedsiębiorstwa, czy wprowadzaniem zmian w ofercie, sprzedawcy mieli możliwość dokonywania modyfikacji szaty graficznej, czy zawartości poszczególnych elementów widocznych w witrynie. Aby wesprzeć w tym zakresie administratorów i właścicieli sklepów online, stworzyliśmy wtyczkę (plugin) widgety, umożliwiającą samodzielne zarządzanie poszczególnymi blokami treści.
Praktycznie każda witryna e-commerce zawiera liczne bloki treści, które służą do prezentacji grafik, zamieszczania opisów produktów, czy publikowania pokazu slajdów. Dotychczas zarządzanie tymi elementami w sklepach zbudowanych w oparciu o SoteShop, wiązało się z koniecznością wykorzystywania wewnętrznych rozwiązań oferowanych przez platformę, czyli boksów tekstowych. Stanowiło to istotne ograniczenie dla grafików, którzy projektując układ oraz szatę graficzną witryny zobowiązani byli do redukowania swoich pomysłów. Jednocześnie utrudniona była również praca samych programistów, którzy mogli wykorzystywać tylko udostępnione przez platformę narzędzia.
W konsekwencji niektóre pomysły dotyczące wyglądu strony nie były możliwe do zrealizowania. Ponadto wprowadzanie jakichkolwiek modyfikacji w poszczególnych komponentach na stronie było zdecydowanie trudniejsze. Wiązało się to z koniecznością skorzystania przez administratorów witryn ze wsparcia profesjonalnych webmasterów. Dzięki wtyczce widgety od Convertis ten problem można skutecznie wyeliminować.
Czym są widgety?
Widget to blok przedstawiający pewne treści, który z łatwością można umieścić w dowolnym miejscu na stronie internetowej z poziomu panelu administracyjnego. Widgetem może być zarówno obraz, tekst, jak i slajder prezentujący zdjęcia lub materiały wideo. Niektóre widgety mogą składać się także z większej liczby różnych elementów. Opisywany wtyczka sprawia, że każdy wyświetlany element w witrynie może być osobnym widgetem, którym z łatwością można zarządzać oraz zmieniać jego rozmieszczenie, rozmiar, czy zawartość.
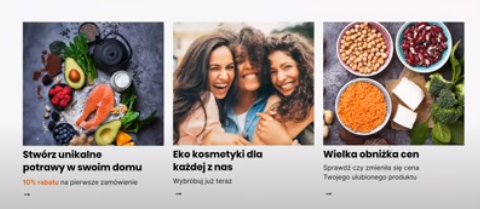
Przykład widgetu składającego się z trzech elementów
Sposób działania wtyczki widgety
Wtyczka widgety wykorzystuje odrębne rozwiązanie, jakim jest plugin zarządzania komponentami, uzupełniony o możliwość wstawiania dodatkowych slotów, czyli pozycji, które można zaimplementować do dowolnego miejsca w szablonie sklepu internetowego. Do slotów natomiast możliwe jest przyłączenie komponentów. Wystarczy, że webmaster skopiuje wygenerowany fragment kodu i umieści go w odpowiednim miejscu w szablonie e-sklepu. W ten sposób tworzony jest slot, do którego należy podłączyć komponent generowany przez odrębną wtyczkę (na przykład Q&A) lub stworzyć własny za pomocą pluginu widgetów.
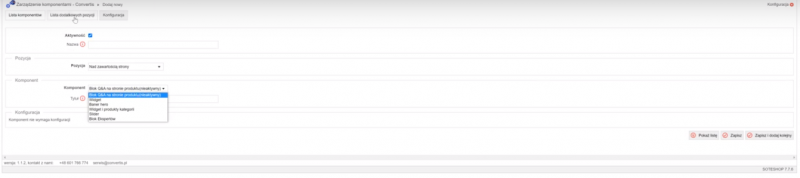
Dodawanie komponentu na podstawie danych udostępnianych przez inne pluginy na stronie
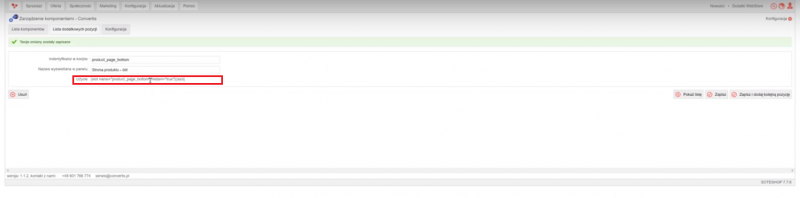
Fragment kodu, który należy wkleić do szablonu, aby w danym miejscu na stronie powstał slot, do którego można podłączyć komponent
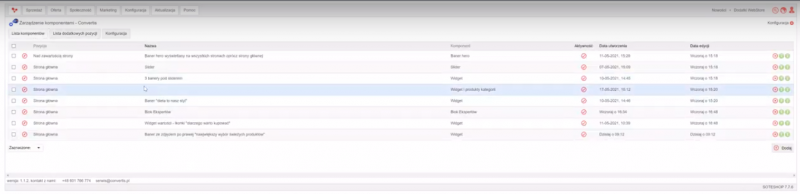
Podłączanie gotowych komponentów z listy pluginów
Jak stworzyć własny widget?
Aby zbudować własny widget, w pierwszej kolejności należy stworzyć typ widgetu. Innymi słowy, nadać mu wybraną przez siebie nazwę oraz określić template, tj. sposób wyświetlania komponentu na stronie internetowej. Plugin umożliwia dodawanie screenshotów do tworzonego typu widgetu. Ma on za zadanie prezentować styl danego komponentu dla łatwiejszego zarządzania większą ich liczbą. Webmaster na etapie tworzenia typu widgetu ma możliwość określenia szablonu komponentu, czyli jego wizualnej prezentacji w sklepie online.
Tworzenie typu widgetu
Lista dostępnych widgetów
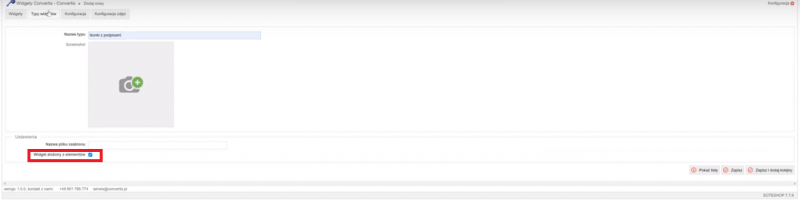
Wtyczka umożliwia również webmasterom określenie, czy dany widget będzie składał się z kilku elementów, czy też zostanie wyświetlony w swojej podstawowej formie. Elementy posiadają identyczną strukturę, jak widget, do którego są przypisane.
 Możliwość określenia, czy widget będzie składał się z kilku elementów
Możliwość określenia, czy widget będzie składał się z kilku elementów
Po zdefiniowaniu typu widgetu można przystąpić do tworzenia bezpośredniego widgetu, który będzie widoczny w witrynie. W tym celu należy wykonać następujące kroki:
- określić nazwę widgetu – nazwa nie zostanie wyświetlona w sklepie internetowym. Widoczna będzie tylko z poziomu panelu zarządzania w celu usprawnienia działań administracyjnych;
- wskazać typ widgetu – spośród listy skonfigurowanych typów widgetu należy wybrać ten, którego struktura odpowiada potrzebom tworzonego elementu;
- zdefiniować elementy – jeżeli typ widgetu nie przewiduje, że dany blok będzie składał się z kilku elementów, to ta opcja nie będzie widoczna. Po skonfigurowaniu elementów widget jest gotowy do implementacji na stronie.
Dodawanie nowego widgetu w zakładce “Dodaj widget”
Widok listy poszczególnych elementów przypisanych tworzonemu widgetowi
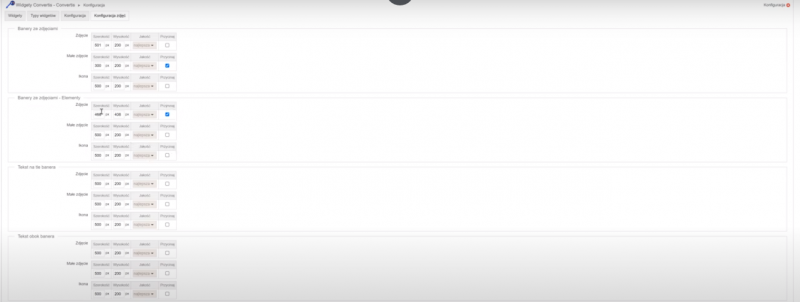
Konfiguracja zdjęć
Wtyczka została wyposażona również w dodatkową funkcję, jaką jest konfiguracja zdjęć. Dla każdego typu widgetu oraz wszystkich jego elementów istnieje możliwość ręcznego skonfigurowania rozmiarów wyświetlanych obrazów. Dzięki temu rozmiar grafik prezentowanych za pomocą tego samego widgetu na różnych stronach w witrynie może zostać dopasowany do układu graficznego pozostałych elementów.
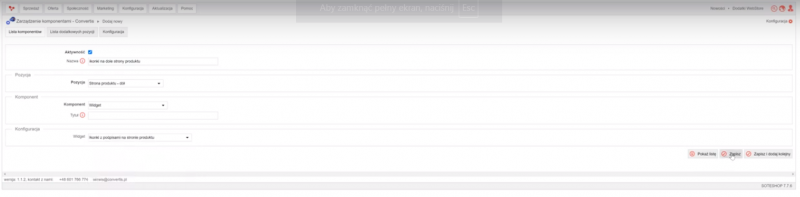
Publikacja widgetu
Aby stworzony widget został opublikowany na stronie internetowej należy przejść do zakładki “Zarządzanie komponentami” i wybrać opcję “Dodaj nowy”. W pierwszej kolejności niezbędne jest wskazanie nazwy dodawanego komponentu. Ważne jest wybranie także strony i pozycji, gdzie ma pojawić się nowy blok z treścią. Można to zrobić wybierając spośród dostępnych dla danego widgetu opcji. Po zapisaniu ustawień widget będzie widoczny w sklepie internetowym.
Publikowanie widgetu na stronie w zakładce “Zarządzanie komponentami”
Dlaczego warto wdrożyć plugin widgety w sklepie internetowym?
Plugin powstał z myślą o administratorach witryn. Po otrzymaniu od webmastera widgetu będą mieć możliwość samodzielnego skonfigurowania danego elementu bez nadmiernego zaangażowania czasowego. Każdy widget powinien zostać opracowany w taki sposób, aby zarządzanie nim było intuicyjne. Jeżeli zatem dana strona w witrynie zostałaby opracowana w oparciu o same widgety, osoby zarządzające sklepem internetowym będą mogły samodzielnie modyfikować wygląd poszczególnych bloków. Dotyczy to również zawartych w nich tekstów, czy elementów wizualnych. Zablokowanie możliwości usunięcia widgetu przez administratorów, eliminuje ryzyko usunięcia widgetu z szablonu witryny. Dzięki temu zarządzanie widgetami za pomocą wtyczki jest w pełni bezpieczne i nie wymaga wiedzy programistycznej.
W Convertis codziennie pomagamy e-sprzedawcom w rozwijaniu i udoskonalaniu ich sklepów internetowych na PrestaShop i SoteShop. Podejmując współpracę, dążymy do zrozumienia potrzeb i specyfiki danego biznesu, aby móc zaproponować naszym klientom najkorzystniejsze rozwiązania. Jeżeli chciałbyś dowiedzieć się, co możemy Ci zaproponować, abyś mógł rozwinąć swój biznes online i zarabiać więcej – zapraszamy do kontaktu. Nasi specjaliści dołożą wszelkich starań, aby Twoje statystyki sprzedażowe były godne podziwu.