Czym jest HEADLESS i dlaczego go nie potrzebujesz?
26 sierpnia 2022
Headless nazywany jest technologią przyszłości, na którą wszyscy czekamy. Jego zalety wymieniane są jednym tchem – większa elastyczność, funkcjonalność, wydajność i możliwość personalizacji contentu w różnych kanałach. Jednak z najnowszymi technologiami bywa tak, że łatwo dajemy się ponieść marketingowej otoczce, nie bazując na wiedzy i zrozumieniu tematu. Czy dla headless warto stracić – nomen omen – głowę? Czy Ty potrzebujesz takiego rozwiązania już w tym momencie?
Spis treści:
Czym jest headless?
O headless, jako nowoczesnym podejściu do tworzenia architektury oprogramowania, mówi się w świecie informatycznym od kilku lat. Do użytku programistycznego weszło ono stosunkowo niedawno. Często zestawia się je z monolitycznymi platformami internetowymi all-in-one, na których teraz bazujemy.
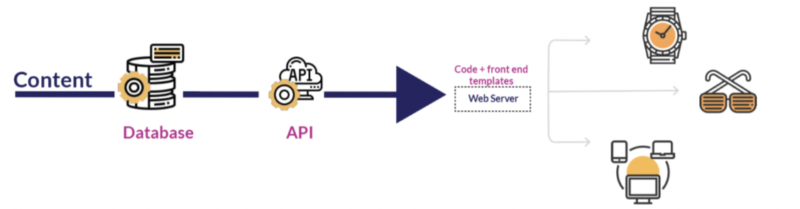
Headless to architektura oprogramowania, w której front-end, czyli interfejs użytkownika jest oddzielony od back-endu, czyli wnętrza systemu działającego na serwerze. Razem pełnią one te same funkcje co rozwiązanie monolityczne – front-end, odpowiedzialny jest za warstwę wizualną, generowanie widoków, kształtowanie UX, a back-end realizuje całą mechanikę biznesową – ale w podejściu headless są one dwiema odrębnymi aplikacjami, działającymi niezależnie.
Komunikację pomiędzy front-endem a back-endem zapewnia API (Interfejs Programowania Aplikacji), czyli standaryzowany język komunikacji. API jest jak most, za pomocą którego aplikacje front-endowe i back-endowe przesyłają i odbierają dane. Mogą być to aplikacje o różnych strukturach, z różnym interfejsem i własnym kodem. Ponieważ API działa niemal jak uniwersalny tłumacz, komunikacja pomiędzy aplikacjami jest bezkonfliktowa.
HEADLESS CMS
Co to oznacza w praktyce? Czym różni się headless od platformy all-in-one?
W monolitycznym rozwiązaniu back-end i front-end są ze sobą ściśle połączone – działają jako jedna aplikacja. Zmiana w jednym obszarze, pociąga za sobą zmianę w drugim. W headless to dwie niezależnie działające aplikacje, a zatem modyfikowanie ich nie jest sprzężone. Pod warunkiem, że API pozostaje niezmienne, możemy:
- zmieniać aplikacje back-endowe i front-endowe niezależnie,
- tworzyć po stronie front-end kreatywne projekty, których nie ogranicza to, co oferuje warstwa wizualna szablonów,
- wdrożyć kilka niezależnych aplikacji front-endowych dla różnych urządzeń, z różnym interfejsem i kodem, które współpracują z jednym back-endem,
- wprowadzać zmiany po stronie serwera (w back-endzie), bez konieczności modyfikacji w tym samym czasie tego, co na froncie.
Headless zapewnia elastyczność w budowaniu i zarządzaniu interfejsem użytkowników za pośrednictwem zewnętrznych dostawców (CMS lub DXP) lub innych technologii i form interfejsów (aplikacje mobilne, totemy, pomoc głosowa itp.).
Czym różni się headless od rozwiązania monolitycznego?
Wyjaśnijmy to na przykładzie systemu CMS.
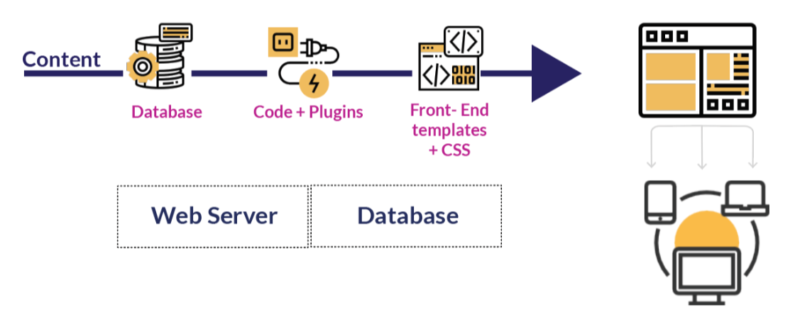
Standardowy system CMS składa się z:
- bazy danych,
- panelu administracyjnego,
- i front-endu.
W tej konfiguracji back-end i front-end, czyli zaplecze strony, wszelkie integracje, edycja treści i zmiany szablonu są ze sobą powiązanie. Funkcje dla edytorów oraz funkcje programistyczne są od siebie bardzo mocno zależne, tak samo, jak związek między tym, jakie treści wprowadzamy oraz jak je widzimy. Redaktorzy stron mają dostęp do pełnego podglądu oraz edycji strony docelowej, obsługi adresów URL, zarządzania dostępami czy multimediami. Programiści mogą kodować, testować i wdrażać wszelkie funkcje, które widoczne są później dla użytkowników.
Wadą tradycyjnego systemu CMS jest mała elastyczność w wyświetlaniu się treści na różnych urządzeniach. Tak samo zaprojektowana strona, może różnie (często niepoprawnie) wyświetlać się na desktopie i w aplikacji mobilnej. Trudno jest zapewnić taką elastyczność wygenerowanych widoków, aby poprawnie działały na wszystkich urządzeniach.
TRADYCYJNY CMS
W skład Headless CMS wchodzą:
- baza danych,
- panel administracyjny
- API.
Jak łatwo zauważyć, brak tu jednego z komponentów, właściwego dla tradycyjnego CMS-a – front-endu. Warstwa wizualna nie jest zdefiniowana, a to oznacza, że programiści mogą implementować wybrane przez siebie technologie front-endowe. To daje dużą wolność i elastyczność w tworzeniu indywidualnych rozwiązań wizualnych na wielu urządzeniach. Dzięki takiej architekturze oprogramowania, treści są “tylko” przechowywane i dostarczane w określone miejsce. Pożądany interfejs jest kreowany w ramach niezależnych, wyspecjalizowanych aplikacji.

Rozwiązania headless na platformach e-commerce
Headless stało się na tyle popularnym, wręcz modnym rozwiązaniem, że niemal każdy dostawca technologii chciał mieć z nim coś wspólnego. Obecnie oprogramowanie headless oferowane jest w systemach zarządzania treścią (Headless CMS), w sklepach internetowych (Headles E-commerce) oraz przeglądarkach np. Headless Chrome, których działanie polega na wpisywaniu komend w wierszu poleceń.
Dostawcy technologii e-commerce wykorzystują headless na kilka różnych sposobów. Oferują:
– Monolit opakowany w interfejsy API – wiele monolitycznych platform handlowych, ze ściśle powiązanymi interfejsami front-end i back-end dodało do swojego systemu interfejsy API, dzięki czemu oferują oprogramowanie headless. Mamy tu do czynienia z tradycyjnie działającymi aplikacjami sklepów, rozbudowanymi o API, które pozwala budować nowe front-endy.
– Zbiór usług – niektórzy dostawcy nigdy nie chcieli, aby ich rozwiązania były platformami typu end-to-end, ale zbiorem usług, które mogą być wykorzystywane przez zaawansowane zespoły programistów do tworzenia niestandardowych rozwiązań. Udostępniają oni sam back-end i API do budowy front-endów. Takie podejście „zrób to sam” jest zazwyczaj zarezerwowane tylko dla osób doświadczonych.
– SaaS typu „wszystko w jednym” – dostawcy SaaS oferujący kompleksowe platformy handlowe z gotowymi interfejsami front-end mogą również udostępniać interfejsy API w celu zastosowania technologii headless. Są to platformy z podstawowymi funkcjami handlu i szablonami sklepów, które są łatwe w konfiguracji i szybkie we wdrażaniu.
Plusy i minusy headless
Headless przedstawiany jest przez wielu jako rozwiązanie, które odpowie na większość wyzwań stojących przed współczesnym e-commerce. Zapewne od tych samych osób usłyszeć można, że nadchodzi koniec platform monolitycznych. Ale po drugiej stronie mamy sceptyków, a może raczej realistów. Jakkolwiek doceniają oni wspaniałe możliwości headless, to wiedzą również, że każde rozwiązanie ma swoje koszty – czasem zupełnie zbędne lub zbyt wysokie na ten moment. Warto zobaczyć obie strony medalu, by decyzję o tym, czy i kiedy wdrażać headless, oprzeć na faktach.
Plusy headless:
- Szybkość działania sklepu – to jedna z najważniejszych zalet headless. Jak wiadomo, szybkość działania witryny ma ogromne znaczenie dla e-commerce, jest kluczowym kryterium w przypadku rankingów SEO, wrażeń użytkowników i współczynników konwersji, zwłaszcza na urządzeniach mobilnych (niedawne badanie wykazało, że współczynniki konwersji witryny spadły średnio o 4,42% z każdą dodatkową sekundą ładowania). Jak headless buduje swoją przewagę? W tradycyjnym rozwiązaniu serwer musi wykonać całą pracę polegającą na wygenerowaniu strony, która trafia do klientów. Natomiast w przypadku headless obciążenie tą pracą jest podzielone na dwie części – back-endową i front-endową. Samo generowanie widoków na podstawie danych jest wykonywane na urządzeniu końcowym (na telefonie, komputerze). To znaczy, że obciążenie jest rozłożone, ponieważ część z niego przerzucana jest na użytkownika końcowego. Headless jest zatem wydajniejsze. Ale powinniśmy spojrzeć na nie w ważnym kontekście, którym jest ruch. Jego moce można w pełni wykorzystać, jeśli mówimy o naprawdę dużym ruchu, dużych obciążeniach serwera i sytuacji, kiedy zwykłe prace optymalizacyjne nie wystarczają, by poprawić wydajność działania strony.
- Duża elastyczność technologii – headless daje dużą wolność w wyborze języka programowania i środowiska aplikacji: back-end może być napisany w jednym języku, aplikacja dla przeglądarek w innym, a rozwiązania dla urządzeń mobilnych jeszcze w innym.
- Niezależność front-endu od back-endu – wprowadzanie zmian jest łatwiejsze; zmiana w jednym obszarze nie wpływa na ten drugi; to ułatwia proces rozwoju aplikacji.
- Łatwiejsza personalizacja rozwiązań – headless daje swobodę w wyborze różnorodnych aplikacji i tworzenia ich spersonalizowanych widoków na różnych urządzeniach; doskonała opcja, jeśli działamy w omnichannel; mamy większe możliwości tworzenia rozwiązań szytych na miarę, mocno osadzonych w UX; w tradycyjnym, monolitycznym rozwiązaniu można zbliżyć się do tego efektu dodając API do komunikacji pomiędzy różnymi systemami, ponadto wiele e-sklepów jest rozbudowywana “na zewnątrz”, bazując na różnych aplikacjach. Ale trzeba podkreślić, że headless ma tutaj przewagę technologiczną, bo natywnie jest zbudowany pod taką formułę działania.
- Oddzielenie front-endu i back-endu ułatwia adaptację nowych technologii – w dowolnym czasie możemy zbudować nową aplikację front-end na nowe urządzenie, nową komórkę, czy system operacyjny, bez konieczności przerabiania już istniejących back-endów czy front-endów; ten proces odbywa się szybciej niż w przypadku systemów monolitycznych.
Minusy headless:
- Team specjalistów z różnorodnymi umiejętnościami – będziesz ich potrzebować, ponieważ oprogramowanie headless wymaga zaangażowania osób ze znajomością różnych technologii na wyższym poziomie. Poza tym, headless bazuje na minimum dwóch aplikacjach: front-end i back-end, a to w wielu przypadkach pociąga za sobą konieczność stworzenia dwóch zespołów, pracujących w różnych technologiach.
- Koszt – na wdrożeniu headless jest o 30% droższy niż to, co robimy w standardowym systemie. Same jego koszty utrzymania z dużym prawdopodobieństwem będą wyższe, ponieważ pracujemy na min. dwóch osobnych aplikacjach, utrzymujemy min. dwa zespoły, testy przeprowadzane są również osobno; przy rozbudowie i serwisowaniu aplikacji, jeśli jest ich sporo, także to odczujemy.
- Słaba widoczność w wyszukiwarkach (czyli SEO) – ideą headless jest generowane znacznej ilości treści po stronie urządzenia końcowego, a to jest źle widziane przez wyszukiwarki. Aby zapewnić indeksowanie treści skutecznie wpływające na pozycjonowanie, trzeba stosować dodatkowe triki. Jeżeli sklep w technologii headless zostanie źle zaprojektowany pod wyszukiwarki, to naprawienie tego będzie kosztowne.
- Elastyczność ma swoją cenę – headless pozwala tworzyć różne front-endy, ale trzeba pamiętać, że dedykowane rozwiązania pociągają konieczność opracowania wielu dedykowanych integracji (np. z różnymi kanałami płatności czy narzędziami marketing automation), które dla tradycyjnych sklepów są dostępne po prostu jako gotowe moduły.
- Na rozwój trzeba poświęcić czas – wdrażanie i rozwijanie headless w tym momencie wymaga wiele czasu i uwagi; jeśli nie masz wolnych zasobów, nie porywaj się na to.
Kiedy headless, a kiedy nie?
Z większością nowych technologii jest tak, że ich wdrożenie ma sens wtedy, kiedy rozwiązują konkretne problemy. Nie te ogólne, ale Twoje. To, co ma znaczenie dla dużych graczy, wcale nie musi być istotne dla Ciebie – oni mają inne wyzwania, inną strategię rozwojową. Nie warto podążać na ślepo za headless, tylko dlatego, że stało się nowym buzzword. Natomiast, na pewno warto obserwować, jak ta technologia rozwija się w praktyce. Za 2 do 5 lat rozwiązania headless będą bardziej powszechne, teren lepiej rozpoznany, a koszty wejścia z pewnością niższe.
Co powinno zadecydować o tym, by już w tym momencie pójść w headless?
- Duża ilości użytkowników jednocześnie w sklepie, która ma znaczący wpływ na jego obciążenie i spadek wydajności działania strony. Trudno określić, jakie są liczby graniczne, bo clue sprawy stanowi optymalizacja. Jeśli obciążenie sklepu jest tak duże, że prace optymalizacyjne nie pomagają, to może być znak, że trzeba pomyśleć o headless. To główny punkt, który powinien być motywatorem do zmiany.
- Zależy Ci na możliwości budowy wielu aplikacji front-endowych dedykowanych dla różnych środowisk, szczególnie jeśli Twój biznes mocno działa w omnichannel i ważna jest prawidłowa komunikacja wielu elementów. Większość e-commerców tego nie potrzebuje. Ma to znaczenie na pewno dla dużych graczy rynkowych.
- Potrzebujesz bardziej elastycznej, łatwiejszej w modyfikacji i modernizacji architektury. Headless umożliwi Ci niezależne działania w back-endzie i front-endzie, ale nie jest tanim rozwiązaniem. Zastanów się, czy system faktycznie jest tak często aktualizowany i modyfikowany.
- Na headless decydują się duzi gracze. Obroty nie są głównym wyznacznikiem sensowności wdrażania headless, ale jeśli mielibyśmy wskazać jakąś dolną granicę, to byłoby to 8-10 mln obrotu miesięcznie.