Horror programisty – przypadek prawdziwy i bohatersko wygrany po boju straszliwym, czyli PrestaShop i dziurawe moduły
22 października 2018
Skończyło się na kilku godzinach pracy i nerwach. A mogło znacznie gorzej…
Zaczęło się niewinnie. Choć
rzecz była drażniąca
– baner na stronie głównej uciekł w lewo. Niby rzecz nie ma większego technicznego znaczenia, sklep działa, ale strona główna to jednak wizytówka sklepu – trzeba było zadziałać szybko, by poprawić temat graficzny.

Potem okazało się, że kroki składania zamówienia też się pomieszały a to już może powodować spadek liczby zamówień.
Drążąc głębiej, zobaczyliśmy, że z karty produktu zniknęła tabela rozmiarów. Każdy, kto kupuje ubrania przez Internet wie, że to może zdecydować o zakupie bądź nie. Jeśli klient nie dobierze rozmiaru, może porzucić nasz sklep i szukać ubrań u konkurencji.
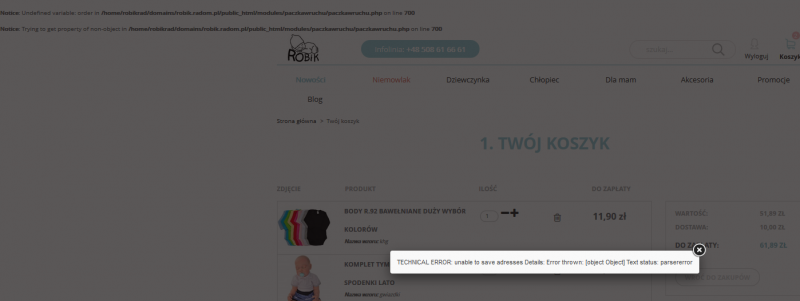
Do tego posypały się inne błędy. Zmiany w niektórych adresach podstron. Nagły wysyp boksów reklamowych, których na stronie miało być kilka a tymczasem było dziesiątki. Na dodatek zalogowany klient nie mógł skorzystać z listy adresów, które sobie mozolnie wklepał do profilu, bo pojawiał się taki komunikat:

To za dużo rzeczy jak na przypadek. Cały czas zadawaliśmy sobie pytanie:
CO SIĘ STAŁO?
Naprawianie ciągle przybywających błędów byłoby jak wylewanie wody z łódki, którą ktoś dziurawi. Trzeba było znaleźć ktosia i zabrać mu narzędzia niszczące szablon graficzny.
Szybko znalazł się więc pierwszy podejrzany – dzień wcześniej klient wgrywał nowe i uruchamiał wcześniej wgrane moduły. Czyżby więc moduły się pogryzły? Dopóki tylko grafika się rozjeżdżała, wydawało się to prawie oczywiste. Tak oczywiste, jak to, że gdy słyszysz tętent, to zobaczysz konie. Czasem jednak zamiast koni mogą się pojawić zebry.
Oprócz błędów widocznych po stronie klienta – na naszych oczach gmatwał się kod źródłowy. To już nie mogła być sprawka niedopasowanych modułów. Strona była też obciążana coraz to nowymi obrazkami. Jeden z nich wyglądał tak:

Ok, wiemy kto… No może nie do końca wiemy, ale przynajmniej stało się jasne, że włączony na stałe tryb developerski to nie jest dobry pomysł, szczególnie, jeśli są
dziury we wtyczce.
Bo właśnie w starym module tkwiło tajemne przejście: włączony tryb deweloperski w kodzie strony + dziura w wtyczce pozwoliły osobom z zewnątrz wgrywać na stronę dowolne pliki.
Jak to się skończyło?
Po załataniu dziur i wyłączeniu trybu deweloperskiego, przywróciliśmy poprzednią wersję sklepu. Wszystko zaczęło działać jak wcześniej… oprócz wpisu blogowego dodanego w feralnym momencie. Niestety klient musiał wkleić tekst na blog jeszcze raz.
Klient stracił być może kilka włosów na głowie a i nam zeszło kilka godzin pracy, ale w trudnej sytuacji klient nie był zdany na siebie. Nie musiał też szukać nagle zespołu programistów po ogłoszeniach w stylu „pogotowie programistyczne”. Stałe wsparcie z naszej strony zapewniło mu szybką reakcję ludzi, którzy znali Prestę i – co też nie bez znaczenia – znali jego sklep.