
Sklep na gotowym szablonie - kiedy i dla kogo? Wdrożenie w modelu MVP. Case study OsomPets.pl
Startujesz ze swoim pierwszym e-commercem. Chcesz sprawdzić, czy Twój biznes ma sens. A może już to wiesz i przyszła pora, by uniezależnić się od platform sprzedażowych, na których do tej pory działałeś. Nie chcesz inwestować w dedykowany projekt; potrzebujesz sensownego minimum, by rozpocząć sprzedaż, testować rozwiązania. Do tego, sklep ma być uruchomiony w miarę szybko. Czy jest na to jakiś konkretny sposób – jakiś model działania? Tak. Przeczytaj, jak wdrożyliśmy projekt w modelu MVP dla sklepu OsomPets.pl.
Efekty naszej pracy
Dzięki współpracy z nami klient zyskał:
Najważniejszy w pracy nad projektem dla OsomPets.pl był wybór modelu wdrożenia. Podejście proponowane przez MVP (Minimum Viable Product) odpowiedziało na kluczowe potrzeby naszego Klienta.
- W ciągu 3. miesięcy postawiliśmy sklep wyposażony we wszystkie funkcjonalności niezbędne do rozpoczęcia sprzedaży.
- Działając w oparciu o gotowy szablon, zredukowaliśmy koszty i czas wdrożenia.
- Doradzaliśmy w wyborze kluczowych rozwiązań funkcjonalnych – rodzaju szablonu, dodatkowych modułów. Zajęliśmy się ich konfiguracją, implementacją i ostylowaniem.
- Przeprowadziliśmy Klienta przez proces wyboru rozwiązań estetycznych – stylu i layoutów składających się na projekt.
- Czas projektu został oszacowany pomiędzy 125 h a 200 h, a udało nam się zrealizować go w 150 h, czyli w dolnych widełkach!
- Klient ocenił wdrożenie na 9/10 z uwzględnieniem takich aspektów jak efekty współpracy, komunikacja, tempo realizacji, praca koordynatora oraz prace techniczne.
Dlaczego klient jest zadowolony ze współpracy?
Model wdrożenia (MVP), rozwiązania, dodatkowe funkcjonalności zostały dostosowane do realnych potrzeb Klienta. Istotny w tym przypadku był czas realizacji – sklep został uruchomiony już po 3. miesiącach (to w przybliżeniu ⅓ czasu wdrożenia projektu z indywidualną grafiką). Oczywistą korzyścią jest również ograniczenie kosztów wdrożenia.
Jak przebiegała współpraca?
Stawianie sklepu w oparciu o konkretny szablon upraszcza wiele procesów. Prace przebiegały sprawnie również dlatego, że jasno wiedzieliśmy, co chcemy osiągnąć i jak to zrobić. Klient znał nasze wcześniejsze realizacje, nasz sposób działania. Zdał się na nasze doświadczenie, obycie estetyczne, zaufał naszym radom.
Sklep na gotowym szablonie – kiedy i dla kogo? Wdrożenie w modelu MVP. Case study OsomPets.pl
OsomPets.pl to sklep internetowy, który zajmuje się sprzedażą pokarmu renomowanych marek dla zwierząt – psów, kotów i małych ssaków. W ofercie znajdują się również profesjonalne karmy weterynaryjne i suplementy dla psów i kotów oraz akcesoria dla zwierząt. OsomPets jest także właścicielem marki YowUp – jogurtów dla psów i kotów wspierających ich zdrowie.
Dla OsomPets wdrożyliśmy sklep internetowy od zera – to nowe narzędzie sprzedażowe dla naszego Klienta.
Główne cele współpracy
Potrzeby naszego Klienta jasno pokazywały, w jakim kierunku podążać. Nowy sklep miał powstać, by:
- sukcesywnie uniezależniać się od zewnętrznej platformy sprzedażowej (Allegro) i rozwijać markę OsomPets,
- badać rynek i pozyskać zainteresowanie pierwszych Klientów,
- wstępnie ocenić funkcjonalności, które są potrzebne do dalszego rozwoju.
Zaproponowaliśmy wdrożenie w modelu MVP (Minimum Viable Product) – sklep oparty o minimalny, ale wystarczający zestaw funkcjonalności, które pozwalają rozpocząć sprzedaż, testować rozwiązania, produkt, swój pomysł na biznes. Potrzeby sprzedażowe i funkcjonalne w tej fazie rozwoju sklepu można zrealizować w oparciu o standardowy zestaw narzędzi, które oferuje PrestaShop i uzupełnić je o kilka dodatkowych modułów.
Jak realizujemy wdrożenie w modelu MVP? Czym się charakteryzuje?
Nie tworzymy dedykowanej grafiki dla sklepu, ale działamy w oparciu o gotowy, wybrany szablon graficzny.
40% udziału w projekcie to działania no code development, pozostała część to programowanie – kiedy wdrażamy nową grafikę udział programowania w projekcie to 90%.
Działanie w takim modelu pozwala na dużą oszczędność czasu i minimalizowanie kosztów budowy samego sklepu; zaoszczędzone środki można zainwestować chociażby w pozyskanie ruchu, opracowanie procedur wewnętrznych związanych z obsługą sklepu.
Po przeszkoleniu Klient sam może zarządzać stroną, konfigurować elementy, budować kolejne podstrony, modyfikować je. Jest to elastyczne rozwiązanie.
Nie da się jednak pisać o takim wdrożeniu – postawieniu sklepu na szablonie – w samych superlatywach. Jakie są minusy?
Grafika – tutaj trzeba iść kompromis; nie jest to dedykowany projekt.
Wydajność strony – jest niższa niż w dedykowanym sklepie; wiele funkcji, widgetów, modułów, które zapewniają elastyczność szablonowi, jest obciążeniem – to masa kodu; ale nad wydajnością można popracować – mamy na to sposoby.
Dlaczego klient wybrał nas jako partnera?
Nasza wycena tego projektu nie była najniższą na rynku. A jednak Klient nas wybrał. Dlaczego?
- Prowadziliśmy Go przez wszystkie etapy realizacji za rękę.
- Uprzedzaliśmy o różnych pułapkach i zapobiegaliśmy im.
- Odradzaliśmy pomysły, które sporo by Go kosztowały, a nie wnosiły nic dużego do Jego biznesu.
- Miał pewność, że projekt zakończy się w terminie i zgodnie z założonym budżetem!
- Od początku miał jasność, jak, krok po kroku, będzie wyglądał proces wdrożenia.
- W trakcie przygotowywania studium wykonalności mógł na spokojnie i ze wsparciem Koordynatora dobrać odpowiednie funkcjonalności.
Co zoptymalizowaliśmy?
Gotowy szablon – tak, ale jaki? I co z wydajnością strony?
Bazą dla sklepu OsomPets.pl jest gotowy szablon graficzny. Od wyboru konkretnego szablonu wiele zależy. My postawiliśmy na Warehouse – to dość popularny szablon, dostępny na PrestaShop. Za tym wyborem stoi oczywiście analiza innych rozwiązań dostępnych na rynku. Jaką przewagę, naszym zdaniem, ma Warehouse?
- Jest przejrzysty, wydajny, responsywny (w formacie HTML5); dość łatwo obsługuje się go od wewnątrz.
- Daje bardzo dużo możliwości konfigurowania layoutu; do dyspozycji jest 17 różnych stylów graficznych, które dodatkowo można modyfikować.
- Na swoim pokładzie ma potężne narzędzie – moduł Elementor czyli edytor motywów front-endowych działający w oparciu o drag & drop z opcją natychmiastowego podglądu; layouty budujemy w prosty i przyjemny sposób (to trochę jak układanie puzzli graficznych).
- W pakiecie z szablonem dostajemy sporo przydatnych na starcie modułów – m.in. Mega Menu, porównywarkę cenową, moduł odliczania do końca promocji, zdjęcia 360°, pop-up, social login.
Wiele funkcjonalności, modułów, widgetów, duża elastyczność szablonu – to brzmi świetnie, ale oznacza również bardzo rozbudowany kod. Takie obciążenie strony ma wpływ na jej wydajność. Najprostszym sposobem na jej “odchudzenie” byłoby pozbycie się części kodu – części funkcjonalności. Ale wtedy szablon traci swoją elastyczność.
Co można zrobić w zamian – jak inaczej poprawić wydajność strony? Zastosowaliśmy serwer LiteSpeed i wykorzystaliśmy jego opcje konfiguracyjne. Właściwie skonfigurowany serwer pozwala na szybsze wczytywanie i lepsze keszowanie strony nawet przy tak rozbudowanym kodzie.
Jak wygląda praca nad projektem w modelu MVP?
Wybór szablonu jest oczywiście kluczowy. W drugim kroku skupiamy się na doborze layoutów (układu elementów) i stylu (estetyki, kolorystyki) projektu. Na tym etapie wiemy już, jakie funkcjonalności są niezbędne, których elementów brakuje i jakie dodatkowe, zewnętrzne moduły trzeba wdrożyć.
Spora część prac – w tym przypadku ok. 40% – to no code development (layout graficzny, konfiguracja sklepu, instalacja modułów dostępnych w standardzie i samego szablonu). Nasi programiści wkraczają wtedy, kiedy zaczynamy pracę nad brakującymi, a ważnymi funkcjonalnościami czyli nad tym, co wychodzi poza poza standard szablonu i poza standard natywnych funkcjonalności Prestashop 8.
Pisząc o modułach, nie można zapominać, że nasza rola polega nie tylko na doradztwie w wyborze najbardziej optymalnych rozwiązań i ich implementacji. Większość modułów, o ile nie każdy z nich, trzeba dodatkowo ostylować – uspójnić ich esetykę z estetyką strony.
Moduły poza standardem – o jakie funkcjonalności rozwinęliśmy sklep OsomPets?
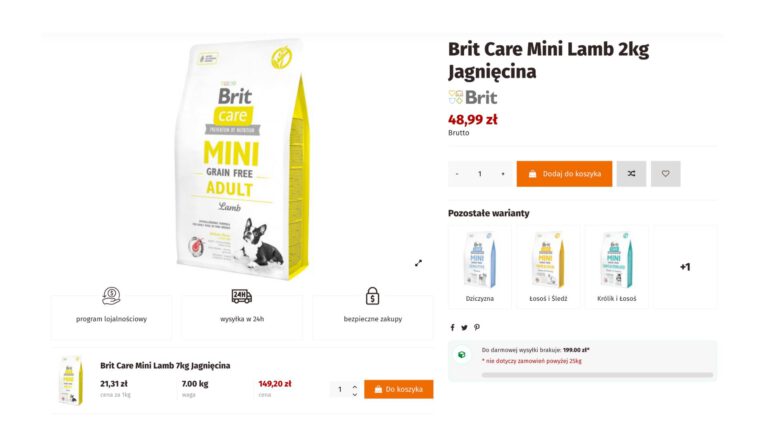
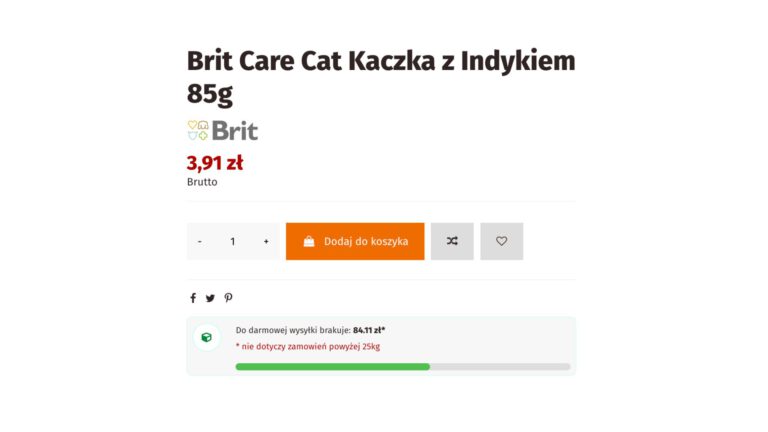
- Próg darmowej dostawy
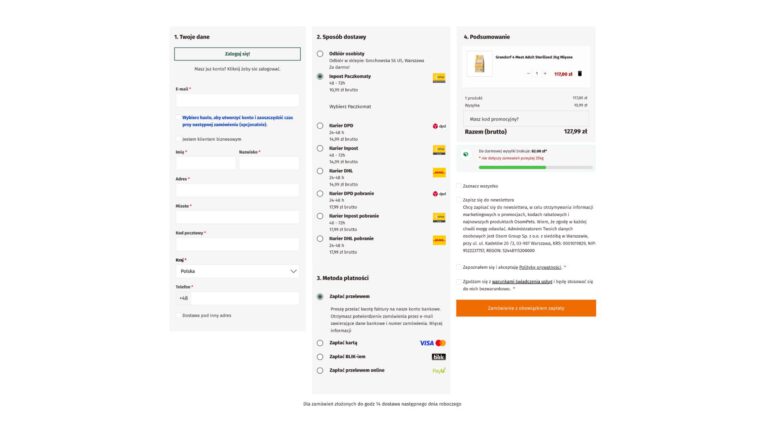
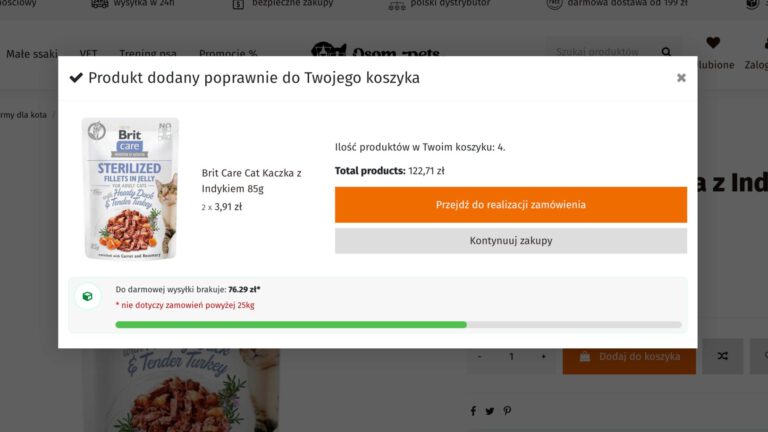
To nasz autorski moduł, który oblicza próg darmowej dostawy; bardzo przydatny, często wykorzystywany przez naszych Klientów. Informacja: “Do darmowej dostawy zostało” pojawia się w kilku miejscach. Jest wyświetlana w pop-upie, w Twoim koszyku i w checkoucie.
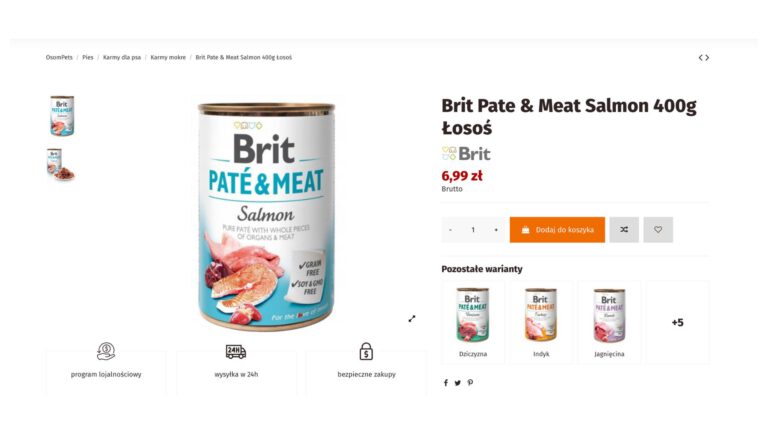
- Dwa typy wariantów na jednej karcie produktu
W wielu e-sklepach trudno obejść się bez wielowariantowości. To często jedno z kluczowych rozwiązań technicznych, które na jednej karcie produktu pozwala zaprezentować inne warianty produktu czyli inne produkty powiązane konkretną cechą. To zdecydowanie ułatwia użytkownikom robienie zakupów i poruszanie się po bogatej ofercie produktowej. To również nasze autorskie rozwiązanie.
W OsomPets wdrożyliśmy:
- Wielowariantowość smakową – warianty smakowe produktów ze skróconą nazwą produktu
Warianty smakowe produktu są wywoływane i widoczne wewnątrz karty produktu. Wprowadziliśmy dodatkowe rozwiązanie – rozbudowaliśmy tę funkcjonalność o pole ze skróconą nazwą produktu, która widoczna jest pod zdjęciem. W standardowej wersji warianty reprezentowane są tylko przez zdjęcie. Tutaj byłoby to niewystarczające rozwiązanie, ponieważ samo zdjęcie nie oddaje tego, z jakim wariantem mamy do czynienia.
- Wielowariantowość wagową – warianty wagowe produktów widoczne na karcie produktu
W tym przypadku wielowariantowość posłużyła do zaprezentowania innych dostępnych wariantów wagowych produktu. Każdy z tych wariantów rozbudowany jest o pole z dodatkowymi informacjami (m.in. cena za kilogram) i opcję Dodaj do koszyka. Taki sposób prezentacji wariantów jest dużym ułatwieniem dla użytkownika końcowego – może porównać opcje, wybrać tę najbardziej opłacalną i już z tego poziomu dodać wybrany produkt do koszyka.
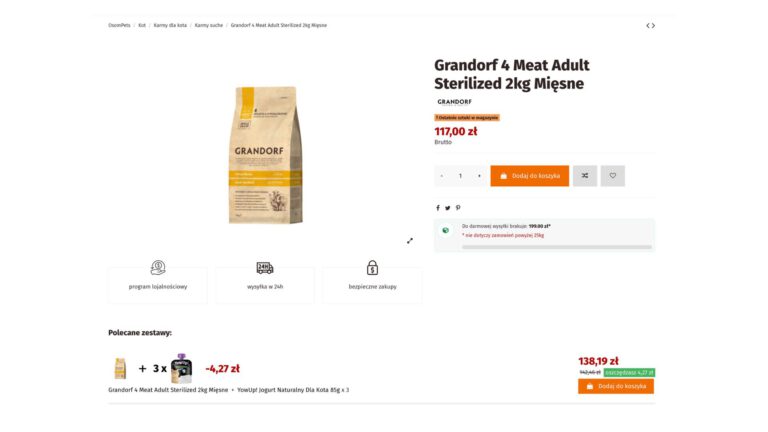
- Polecane zestawy – zestawy produktów Advanced Pack 5 z ostylowaniem modułu
To jeden z częściej wykorzystywanych przez nas modułów zewnętrznych. Z naszego doświadczenia wynika, że bardzo dobrze odpowiada na potrzeby Klientów. Korzystając z Advanced Pack 5 można tworzyć zestawy produktów – wielopaki jednego produktu lub miks produktów. Jego zaletą jest to, że użytkownik końcowy dobrze widzi oszczędność przy zakupie zestawu i przy pomocy jednego kliknięcia dodaje zestaw do koszyka.
- Moduł do masowej edycji produktów
Naszym zdaniem, ten moduł to must have. Co ułatwia? Oczywiście masową edycję różnorodnych parametrów i pól przypisanych do produktów. Wyszukiwarka produktów, które chcemy edytować, jest oparta o różne kryteria wyszukiwania (np. producent, dostawca, nazwa, cena, atrybuty). Po ich wyborze, przy pomocy kilku kliknięć, zbiorczo wprowadzamy zmiany do całej grupy produktów. Parametrów, które możemy edytować, jest naprawdę dużo – m.in. cena, przypisanie do kategorii, aktywny/nieaktywny, producent, dodanie zniżki, usuwanie/dodawanie cech, a nawet opis produktu i obraz (zdjęcie). Warto dodać, że tworzenie i edytowanie wariantów produktów również jest obsługiwane przez ten moduł (wariant tworzony jest na bazie cechy produktu).
W standardzie każda taka zmiana musiałaby być wprowadzona osobno do każdego produktu. Nie trzeba podkreślać, że ten moduł pozwala zaoszczędzić mnóstwo czasu osobom zarządzającym sklepem; znacząco podnosi efektywność pracy.
- One Page Checkout z ostylowaniem modułu
One Page Checkout to kolejny must have – moduł, który zamyka proces zakupowy na jednej stronie. Do wdrożenia zazwyczaj wybieramy The Checkout (Koszyk Pro) – przetestowaliśmy go wielokrotnie, świetnie sprawdza się u naszych Klientów.
- Lista życzeń – Advanced Wishlist
Lista życzeń jest przydatnym i szeroko stosowanym narzędziem. Wybrany przez nas moduł ma dodatkową zaletę – pozwala na dodanie produktu do wishlisty nawet bez logowania i tworzenia konta.
- Pobieranie danych do faktury po NIP
To duże ułatwienie dla Klientów biznesowych, które przyspiesza finalizację procesu zakupowego. W checkoucie wystarczy wpisać NIP, żeby wszystkie wymagane pola wypełniły się z automatu. Dane pobierane są z GUS-u.
- Moduł do wdrożenia Google Analytics 4
GA4 to potężne narzędzie do analizy biznesowej i monitorowania rentowności sklepu. Jeśli chcesz dowiedzieć się trochę więcej o tym, co zmienia wdrożenie zaawansowanych ustawień GA4, przeczytaj Wdrożenie Google Analytics 4 dla sklepów na PrestaShop.
Nasza rola
Zbadanie potrzeb Klienta, dostosowanie do nich rozwiązań – wybór modelu realizacji projektu (MVP) – były tutaj kluczowe. Specyfika projektu jasno pokazywała, co możemy wykonać na bazie no code development, a co zrealizują programiści. Jak zwykle doradzaliśmy, jakie moduły i funkcjonalności wybrać – wiemy co się sprawdza, jak zadziała. Na naszym know-how można polegać.
W przypadku tego projektu Piotr, Project Manager, przyjął na siebie również rolę no code dewelopera – bardzo dobrze zna szablon, na którym pracowaliśmy, wie jak go konfigurować i co można dzięki niemu osiągnąć. To sprawiło, że proces przebiegał jeszcze sprawniej, szybciej.
3 rady dla Ciebie
- Jeśli chcesz postawić sklep internetowy, nie musisz od razu robić tego w oparciu o dedykowany projekt graficzny. Możesz przetestować swój biznes zgodnie z ideą MVP i wdrożyć go na szablonie.
- Współpracując przy takim wdrożeniu z software housem, masz do dyspozycji doświadczonych specjalistów – dobrze znają technologie, które realizują jak najwięcej Twoich potrzeb. Wielokrotnie mieliśmy do czynienia z sytuacją, kiedy Klient nie był pewien, czy jego potrzebę da się zrealizować, a problem rozwiązywały standardowe moduły. Taka współpraca upraszcza i przyspiesza wiele procesów.
- Wybierasz szablon – zwróć uwagę na Warehouse. Dlaczego? Analizowaliśmy inne rozwiązania i naszym zdaniem Warehouse jest jednym z najlepszych narzędzi pod względem obsługi i możliwości, które daje.