
Elwix zabiera swoich Klientów na wspaniałe zakupy - nowy design, UX i technologia zmieniły zasady gry
Jest różnica pomiędzy zwykłymi zakupami, a tymi, które są prawdziwą przyjemnością – kiedy do e-sklepu wchodzisz z ekscytacją i masz ochotę wracać. Takie doświadczenia oferuje teraz swoim Klientom nowy sklep Elwix. Świeży design, duże skupienie na UX, dopracowane rozwiązania w back- i front-endzie wprowadziły naszego Klienta do innej ligi – i to nie tylko nasza opinia. Elwix może konkurować z topowymi sklepami fashion w branży. To FAKT!
Efekty naszej pracy
Dzięki współpracy z nami klient zyskał:
Większość rozwiązań to nasze autorskie, napisane od zera moduły i funkcjonalności – nie znajdziesz ich na platformie Sote w standardzie. Na efekt pracowali specjaliści z różnych dziedzin – programowania, designu, zarządzania projektami, UX, e-commerce, marketingu. Co powstało dzięki połączeniu ich talentów?
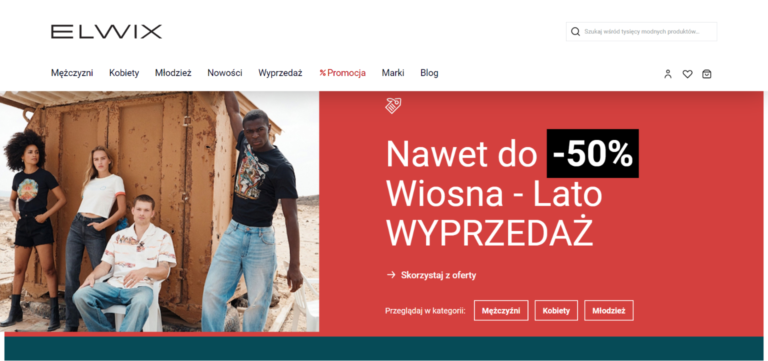
- Design przenoszący doświadczenia zakupowe na wyższy poziom – nowoczesny, świeży, oparty o najlepsze praktyki UX i przemyślaną architekturę treści, uwiarygodniający markę, inspirowany najnowszymi trendami w branży, wspierający rozwój nowoczesnego marketingu sprzedażowego.
- Ścieżki zakupowe, które gładko prowadzą do celu – proces zakupowy jest maksymalnie uproszczony, zaprojektowany w detalach, nawigacja jest bardzo intuicyjna, usunęliśmy wszystko, co może rozpraszać.
- Inteligentne łączenie produktów – zaawansowane rozwiązanie oparte na wielowariantowości wykorzystującej autorski mechanizm łączenia kart produktowych – zupełnie inny, niż standardowa dla SOTE wariantowość produktu oparta na opcjach produktowych. Co daje to rozwiązanie?
1) w back-endzie ułatwia zarządzanie produktami i integrację z programem magazynowym Klienta
2) we front-endzie podnosi komfort robienia zakupów, wyklucza zbędne przekierowania i przeładowania strony. Brzmi nieźle, prawda? - Widgety wspierające marketing i sprzedaż – elastyczne, łatwe w obsłudze narzędzie; dzięki niemu, bez angażowania grafika lub programisty, szybko stworzysz i wrzucisz na stronę sekcję graficzno-tekstową.
- Narzędzia automatyzujące i ułatwiające zarządzanie produktami – podnoszą efektywność i komfort pracy każdej osobie zaangażowanej w zarządzanie sklepem, produktami.
- Rozwiązania wspierające marketing automation.
- Sporo różnorodnych funkcjonalności – małych detali, smaczków – które finalnie decydują o tym, że projekt jest po prostu świetny: mają ogromny wpływ na UX, widocznie zwiększają przyjemność robienia zakupów, budują zaufanie do marki, wpływają na sprzedaż.
Dlaczego klient jest zadowolony ze współpracy?
Nowy sklep Elwix.pl jest materializacją marzenia i wizji naszego Klienta. Ta zmiana przeniosła na wyższy level nie tylko sklep – wizerunkowo odświeżyła samą markę, wpłynęła na jej pozycjonowanie, otworzyła drogę do zdobycia nowych Klientów z nieco innych grup docelowych. Pozytywnego kopa w postaci nowych narzędzi dostał marketing sprzedażowy.
Przy wdrożeniu tak dużego projektu Klient czuł się bezpiecznie na każdym etapie realizacji. Wiedział, że pracuje z profesjonalistami, którzy działają w przemyślany sposób i mają duże poczucie odpowiedzialności za projekt, a przede wszystkim bardzo dobrze rozumieją się jako team. Poza tym, częścią zespołu był Szymon, nasz programista, który nie godzi się na kompromisy, podejmuje każde wyzwanie, a sklep zna od podszewki. Do tego Klient darzy go dużym zaufaniem. Dlaczego?
Naszą mocną stroną jest doskonała komunikacja z Klientem – każde rozwiązanie było omówione w detalach; regularne, szczegółowe raporty czarno na białym pokazywały postępy prac, pozwalały trzymać rękę na pulsie, wyłapywać ewentualne błędy i szybko je korygować.
W pracy nad projektem reprezentujemy proaktywne podejście – dopytujemy, sprawdzamy, proponujemy, wychwytujemy niuanse, które wcześniej nie były widoczne; choć już jest bardzo dobrze, to zawsze może być jeszcze lepiej.

Wdrożenie nowej wersji graficznej sklepu – Elwix
Elwix to autoryzowany sprzedawca odzieży, butów i akcesoriów topowych marek – ponadczasowych klasyków takich jak Wrangler, Lee, Levi’s, Mustang, Vans. Sklep internetowy ELWIX.pl, który na bieżąco supportujemy. Poza siecią Elwix sprzedaje w 12 sklepach stacjonarnych.
To Klient, którego sklep znamy od podszewki – współpracujemy od kilku lat, w zasadzie od początku istnienia Convertis. Zrealizowaliśmy razem wiele różnorodnych, często skomplikowanych projektów.
Główne cele współpracy
To był duży i złożony projekt. Wymagał od nas perfekcyjnego działania na kilku frontach jednocześnie; spojrzenia na potrzeby klienta i projekt z wielu perspektyw. Dlatego pracowało nad nim kilku profesjonalistów z różnorodnym backgroundem.
Choć wszystkie działania były ważne dla projektu, jako całości, to obszarem najbardziej wymagającym była zdecydowanie technologia. Dlaczego?
- 7 lat do nadrobienia – poprzednia wersja sklepu była realizowana ok. 7 lat temu (temat graficzny z późniejszymi modyfikacjami) – od tego czasu wiele się zmieniło; zmieniła się sama platforma Sote, wiele narzędzi, podejście do projektowania rozwiązań czy funkcjonalności. Pracowaliśmy nad refaktoryzacją (przekształceniem) kodu, przejściem na system pluginowy, w którym działamy i na nową wersję php, w tym dopasowanie do niej wcześniej istniejących rozwiązań. Zaktualizowaliśmy system do najnowszej wersji Sote 8 (ostatnią aktualizację robiliśmy 2 lata wcześniej).
- Dobre pomysły muszą działać – od pomysłu do realizacji mamy długą drogę; osiągnięcie celu często polega na “gimnastyce” programistycznej – wymyśleniu, jak coś ma działać i jakie rozwiązania zastosować, by obejść ograniczenia.
- Zaawansowane rozwiązania wymagają wprowadzenia wielu modyfikacji – to, co w standardzie oferuje Sote, nie jest wystarczające.
Nasz Klient, podobnie jak my, doskonale wiedział, że musi całkowicie zmienić szatę graficzną sklepu. Stary layout i funkcjonalności nie odpowiadały na potrzeby dynamicznie rozwijającego się biznesu. Nie odpowiadały również na oczekiwania współczesnego użytkownika. Poprzednia wersja sklepu była postawiona 7 lat temu – to daje obraz konieczności i skali zmian, które wdrożyliśmy.
Nasz cel był jasno określony: w warstwie wizualnej i funkcjonalnej osiągnąć to, co oferują swoim Klientom najlepsi w branży – wspaniałe i przyjemne doświadczenia zakupowe.
Dlaczego klient wybrał nas jako partnera?
Dla Elwixa jesteśmy partnerem w zasadzie od początku istnienia Convertis. Nasza długofalowa współpraca daje świetne rezultaty. Sklep, nad którym pracowaliśmy, znamy od podszewki, na co dzień wspieramy go w rozwoju, wiemy, jakie ma potrzeby biznesowe. Dzięki temu, praca nad ambitnymi i skomplikowanymi projektami jest dużo bardziej efektywna. Klient wie, że oddaje sklep w dobre ręce i może być spokojny o rezultaty. My cenimy Go za odwagę i otwartość na proponowane przez nas rozwiązania.
Co zoptymalizowaliśmy?
-
Ścieżki zakupowe gładko prowadzące do celu
W warstwie wizualnej i funkcjonalnej skupiliśmy się na potrzebach użytkowników – na tym, by cały proces zakupowy był prosty, intuicyjny, przyjemny. Połączyliśmy nowoczesny design z UX i przemyślanymi funkcjonalnościami. Tak powstały m.in.:
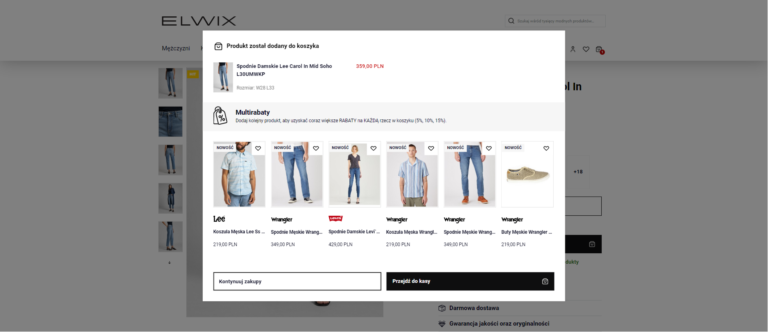
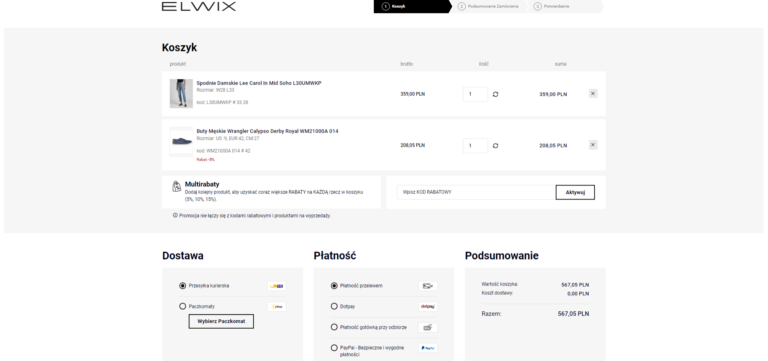
- Oczyszczony koszyk zakupowy
Pierwsze nasze założenie to: “Nie przeszkadzać w zakupach”. Z koszyka usunęliśmy zbędne elementy, które mogłyby rozpraszać. Pozostało tylko to, co stricte związane z finalizacją zakupu. Układ treści jest czytelny, strona przejrzysta, prosta, elegancka, wszystkie ważne informacje są widoczne.
Drugim celem było dać takie “bodźce”, które sprawią, że użytkownik w tej strefie będzie czuł się bezpiecznie. Wpływają na to chociażby takie elementy jak logotypy dostawców płatności czy przesyłek (potwierdzone badaniami). By takie logotypy zamieścić, musieliśmy stworzyć osobny moduł.
- Mega menu
Mega menu powstało, by ułatwić użytkownikowi poruszanie się pomiędzy kategoriami produktów – bez przekierowań, tworzenia dodatkowych podstron. Wszystkie poziomy zagnieżdżenia kategorii są w zasięgu ręki – dostępne już z poziomu menu, niezależnie od tego, na jakiej stronie znajduje się użytkownik. To element nawigacji mocno osadzony w UX. Moduł nie jest dostępny w standardzie.
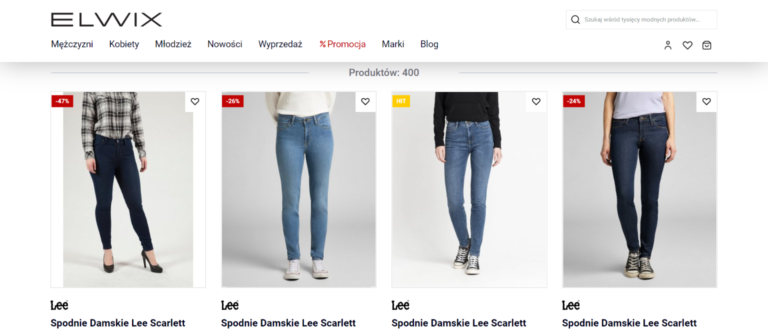
Zrezygnowaliśmy jednocześnie z klasycznego, bocznego menu, które zabiera sporo przestrzeni na stronie. Uznaliśmy, że można by ją wykorzystać w bardziej efektywny sposób – na zaprezentowanie większej ilości produktów w wierszu.
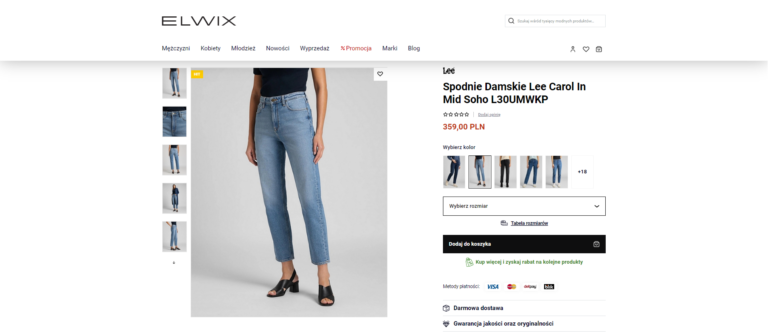
- Minimalizowanie przekierowań na karcie produktu
Ta funkcjonalność jest stricte związana z wielowariantowością opartą o dedykowane karty produktowe dla każdego z wariantów, o czym trochę później. Z poziomu użytkownika pozwala na wybranie rozmiaru konkretnego produktu bez przeładowania strony – Klient pozostaje na tej samej karcie produktu. Co daje taka funkcjonalność?
- Mniejsze prawdopodobieństwo, że Klient porzuci zakup, zniechęcony oczekiwaniem na załadowanie karty produktu; ma to duże znaczenie dla Klientów robiących zakupy na urządzeniach mobilnych.
- Łatwe i szybkie przełączanie pomiędzy wariantami rozmiarowymi tego samego produktu = prostsze dodanie ich do koszyka.
- Do koszyka można dodać kilka różnych rozmiarów danego modelu odzieży bez wrażenia przeładowania strony.
- Opis produktu i jego cena ulegają zmianie bez przeładowywania strony.
- Większy komfort robienia zakupów.
- Zwiększenie wydajności działania strony – mniej requestów do serwera.
-
Zaawansowane rozwiązania dopasowane do potrzeb
Standard Sote nie odpowiada na indywidualne, złożone potrzeby naszych Klientów. By rozwiązać konkretny problem, tworzymy zaawansowane funkcjonalności od zera. W wielu przypadkach personalizacja jest nieunikniona. Dla Elwix.pl opracowaliśmy kilka takich rozwiązań.
- Wielowariantowość
Wielowariantowość pojawiała się już w kontekście minimalizowania przekierowań. To, z czym styka się kupujący we front-endzie, ewidentnie podnosi komfort robienia zakupów. Ale większość procesów rozgrywa się w back-endzie. Po co powstała ta funkcjonalność?
Rozwiązanie zostało dostosowane do specyfiki działania integratora stanów magazynowych, którego używa nasz Klient. W programie ewidencjonowana jest sprzedaż modelu odzieży w konkretnym wariancie kolorystycznym i rozmiarowym – każdy wariant jako osobna pozycja. Integrator potrzebuje konkretnych danych ze sklepu, zgodnych z przyjętym systemem.
I tu pojawił się problem, bo to, co oferuje platforma Sote, jest niewystarczająceSote pozwala na tworzenie wariantów produktu w oparciu o opcje przypisywane produktowi. By utrzymać formułę zapisu stanów magazynowych: inny wariant = inna pozycja w magazynie, musielibyśmy zaprezentować każdy z wariantów produktu na osobnej karcie produktowej. To z kolei mnożyłoby ilość produktów, wymagało tworzenia kolejnych podstron niższych kategorii. Generalnie takie “rozdrobnienie” mocno wpływa na strukturę sklepu i nie jest przyjazne użytkownikowi końcowemu – rozprasza go, wydłuża ścieżkę zakupową i proces wyboru produktu. Jak obeszliśmy to ograniczenie?
Stworzyliśmy mechanizm, który rozwiązał problem Klienta i jest przyjazny użytkownikowi:
w back-endzie w pełni odpowiada na specyfikę działania programu magazynowego Klienta – zapisuje warianty konkretnego modelu jako osobne instancje (karty produktu na indywidualnych adresach url), a nie jako opcję produktu,
we front-endzie pozwala na wybranie rozmiaru bez przełączania się na inną kartę produktu.
- Multi Rabaty – inteligentne zarządzanie rabatami
Klienci Elwixa mogą skorzystać z rabatów, promocji, przecen. Wiele różnego rodzaju obniżek cen, przyznawanych na różnych zasadach, wymagało stworzenia systemu zarządzającego nimi. Tym właśnie są Muliti Rabaty.
Jeśli Klient kupi 2 produkty, 5% rabat jest mu przyznawany “z automatu”, i kolejno 10% w przypadku 3 produktów oraz 15%, gdy kupi minimum 4 produkty. Funkcjonalność uwzględnia wyjątki – rozpoznaje inne rodzaje promocji i nie łączy się z nimi (np. z kodami rabatowymi, produktami przecenionymi itp.).
- Filtry wspierające promowanie produktów i SEO
Filtry na stronie Elwix.pl służą nie tylko Klientom w sprawnym wyszukiwaniu produktów. Wprowadzone na poziomie filtrowania parametry są implementowane do linku – zostają zapisane w url-u. Co to daje?
- Promowanie produktów, sprzedaż
Wyobraźmy sobie, że w związku z Walentynkami chcemy promować czerwone bluzki. Wystarczy, że użyjemy filtra i gotowe. Parametry zapiszą się w linku i skierują użytkownika właśnie do tego widoku strony. Idealne narzędzie do wykorzystania np. w social mediach.
- Wsparcie dla SEO
Dzięki temu mechanizmowi wyfiltrowana strona może zaindeksować się w Google. To świetne wsparcie dla SEO.
-
Kilka kliknięć - duże zmiany. Narzędzia automatyzujące procesy
Naszym Klientom bardzo często dostarczamy narzędzia wyraźnie podnoszące efektywność zarządzania sklepem, automatyzujące procesy, ułatwiające prowadzenie sprzedaży, marketingu. W Elwixie, osoby zarządzające sklepem, mają do dyspozycji:
- Widgety
Widgety to kapitalne, proste w obsłudze narzędzie wspierające marketing sprzedażowy, idealne do cross sellingu. Dzięki niemu, bez pomocy grafika czy programisty, można tworzyć sekcje graficzno-tekstowe i osadzać je na stronie. Dzięki zdefiniowanym szablonom w kilka minut powstaje np. baner, na którym zamieścimy: tekst, zdjęcie, mini karty produktów, olinkowany button kierujący na wybraną podstronę, zmienimy kolor napisów, tła sekcji.
To całkiem rozbudowane narzędzie, bo:
- w ramach jednego widgetu, można zawrzeć inne, pomniejsze, spełniające określoną rolę,
- zawiera zautomatyzowane funkcje, jak dobór drugiego koloru np. o ton ciemniejszego, niż zdefiniowany (jeśli szablon zakłada użycie 2 kolorów w jakimś obszarze),
- pozwala na wgrywanie plików svg,
- ma bardzo szerokie zastosowanie – przy użyciu widgetów zbudowana jest cała strona główna!
- Klient ma do wyboru kilka typów widgetów, dostosowanych do podstron, na których mają być zamieszczone.
- Efektywne zarządzanie produktami
W panelu zarządzania produktami wprowadziliśmy wiele modyfikacji, dzięki którym zarządzanie produktami jest łatwiejsze, a wprowadzanie zmian szybsze – np.:
- parametry produktów można edytować z poziomu listy produktów – w jednym “widoku” zdefiniujemy wiele opcji związanych z produktem (m.in. opis, kolor, rozmiar, przesyłka, przypisanie do kategorii)
- zmiana wprowadzana w obrębie jednego produktu (np. jego nazwa) może być zastosowana do wielu powiązanych produktów.
- Newsletter wspierający marketing automation
Nasz moduł ułatwia personalizowanie przekazu do osób zainteresowanych otrzymywaniem newslettera. Jest zintegrowany z zewnętrznymi systemami do wysyłki mailingu. Zaprojektowaliśmy go tak, by już na etapie zapisu pobierał imię, które później pojawi się w nagłówku maila oraz obszar zainteresowań Klienta – np. moda męska.
Do newslettera użytkownik może zapisać się już z poziomu strony głównej lub strony kategorii, którą przegląda – bez konieczności przenoszenia się na dedykowaną podstronę. Może to również zrobić finalizując zamówienie. Ponieważ jesteśmy dobrzy w wychwytywaniu niuansów, napisaliśmy skrypt, który umożliwia wyciągnięcie z formularza zamówienia imienia Klienta, jeśli zapisał się do newslettera właśnie na tym etapie.
- Zautomatyzowany moduł dodawania opinii
Ten moduł jest sprzęgnięty z systemem wielowariantowości. Opinia użytkownika dodana do modelu w konkretnym rozmiarze finalnie będzie wyświetlana dla wszystkich jego wariantów czyli dla wszystkich rozmiarów tego modelu będących pod innymi adresami url. W standardzie, opinia byłaby dodana tylko na karcie konkretnego produktu czyli jednego modelu w określonym rozmiarze.
-
Mobile
Podczas projektowania rozwiązań sporo uwagi daliśmy mobilnej wersji strony. Doradzaliśmy Klientowi szczególnie w kontekście UX. Przykładami bardzo trafionych rozwiązań są Sticky Header, na którym użytkownik ma dostęp do najważniejszych elementów nawigacyjnych i menu horyzontalne.
Sticky Header nie przeszkadza w zakupach i nie zabiera cennej przestrzeni – podczas scrollowania w dół i przeglądania kolejnych produktów chowa się. Ale wystarczy, że przescrollujemy stronę do góry i znów mamy do niego dostęp.
Podobną funkcję spełnia menu horyzontalne. Przeprojektowaliśmy standardowe menu boczne i wprowadziliśmy je w formie horyzontalnych, ładnie prezentujących się buttonów. Dodatkowa przestrzeń wykorzystywana jest na zaprezentowanie produktów.
Nasza rola
Nasz Klient wiedział, że współpracuje z ekspertami, którzy wszystkie elementy układanki potrafią złożyć w świetnie działającą całość. Pełniliśmy rolę doradców, audytorów. Byliśmy partnerem, na którego wsparcie można liczyć na każdym etapie realizacji projektu.
Zapewniliśmy doskonałą koordynację projektu, w pracy zespołowej umiejętnie żonglowaliśmy naszymi talentami.
Umieliśmy spojrzeć na projekt z lotu ptaka – wiedzieliśmy dokładnie, gdzie zmierzamy i jak to osiągnąć. Z drugiej strony byliśmy czujni na detale, które miały wpływ na całość.
Jak przebiegała współpraca?
Warto napisać kilka zdań o tym, jak pracowaliśmy, bo dobre i spójne rozwiązania nie są dziełem przypadku. Proces był szczegółowo przeanalizowany i zaprojektowany – współpracowaliśmy blisko z Klientem, dokładnie wiedzieliśmy, co i w jaki sposób chcemy osiągnąć.
Zawsze pracujemy na podstawie studium wykonalności, które zawiera każdy detal projektu. Jest to szczegółowa specyfikacja wymagań, którą opracowujemy przed startem wdrożenia. Choć przygotowanie go jest czasochłonne, to taki dokument jest nie do przecenienia – uszczegóławia wszystko, co chcemy wdrożyć, pomaga ustrukturyzować i zweryfikować wizję Klienta, pozwala panować nad budżetem, pełni funkcję check listy podczas wdrożenia.
W tym projekcie dużo uwagi poświęciliśmy jego wizualnej stronie. Nad designem strony pracowaliśmy na podstawie studium. Projekt powstawał w oparciu o szczegółowe dane, do których dołączyły kolejne – wielopoziomowa charakterystyka odbiorców oraz look&feel, który określił charakter designu.
Kiedy wszystko jest świetnie zaplanowane, robi się przestrzeń na detale. Potrafimy je wychwycić, dopracować. To ważny element pracy, ponieważ drobne rzeczy często odpowiadają za efekt wow. Nie zawsze można je zobaczyć, bo zazwyczaj ukryte są w kodzie, ale na pewno można ich doświadczyć – to właśnie one odróżniają zwykłe zakupy, od tych przyjemnych.
A co mówi sam klient o wspólnie wypracowanych wynikach?
“Wdrożenie nowego sklepu to był jeden z najbardziej skomplikowanych, wymagających i czasochłonnych projektów jaki Convertis dla nas realizował. Oprócz wizualnej strony zmiany grafiki wdrożyliśmy kilka modułów automatyzujących procesy co znacząco ułatwiło pracę zespołu obsługującego sklep. Rozpoczynając projekt mieliśmy tylko ogólną wizję zmian jakie chcemy wykonać ale wiedzieliśmy że oddajemy projekt w dobre ręce 🙂 Nieoceniona wiedza i ogromne doświadczenie całego zespołu Convertis pozwoliło wprowadzić rozwiązania i ulepszenia które przeniosły nasz sklep na wyższy level. Wielkie podziękowania za skrupulatność i zaangażowanie Piotra który czuwał nad całym procesem i ostatecznie decydował które rozwiązania będą najlepsze. Bardzo dobry kontakt na każdym etapie projektu powodował że nic nam nie umknęło i pozwoliło zadbać o najmniejsze detale w projektowanym sklepie. Czas przepięcia realizowanego projektu na live to zawsze najtrudniejsze zadanie i jak zawsze Szymon programista stanął na wysokości zadania perfekcyjnie przeprowadzając ten proces – Brawo !!! Efekt WOW u Klientów gwarantowany! :)”
Paweł Wołoszyn, Elwix.pl
3 rady dla Ciebie
- Przygotowanie studium jest czasochłonne. Można zapytać “Czy bez studium się nie da?” Da się, ale na własną odpowiedzialność za błędy, nieporozumienia, przekroczenie założonego budżetu. Studium trzyma w ryzach cały projekt. Poza tym jest wiążącym dokumentem i dla Ciebie, i dla wykonawcy. Ze studium jasno wynika co, kiedy ma być zrobione i jak ma działać. Jest mapą, która będzie nawigować całym procesem – zaprowadzi cię na właściwą drogę, jeśli zaczniesz odjeżdżać w innym kierunku.
- Przygotuj szczegółową specyfikację projektu i skonfrontuj swoje pomysły ze specjalistami – dopiero wtedy można ocenić, czego potrzebujesz i jakie rozwiązania zastosować.
- Postaw na komplementarność. Wybierz wykonawcę, który zaopiekuje się Twoim projektem i biznesem w wielu obszarach.