Gwarantujemy, że będzie Ci z nami dobrze, jeśli zawiedziemy - zwracamy pieniądze.
Audyt PageSpeed
dla sklepów opartych na PrestaShop i Sote
Przyspiesz swój sklep
i popraw wyniki finansowe!
Użytkownicy opuszczają Twój sklep bez dokonania zakupu, a Ty nie wiesz dlaczego? Czy wiesz, że efekty sprzedażowe Twojego sklepu zależą od prędkości jego ładowania?
Według badań Google aż 40% użytkowników opuszcza stronę, gdy ładuje się ona dłużej niż 3 sekundy. Jeśli ludzie opuszczają Twój sklep z tego powodu, możesz naprawić ten problem i zwiększyć sprzedaż. Pomożemy Ci w tym.
Zamów Audyt PageSpeed jako Zadanie na próbę i upewnij się, że chcesz pracować właśnie z Nami!
Przetestuj nasJeśli nie spełnimy Twoich oczekiwań,
zwrócimy koszt współpracy.

Audyt PageSpeed to ekspercka diagnoza Twojej strony!
Czym jest Audyt PageSpeed? I dlaczego powinieneś go zrobić w swoim sklepie?
To jedno z podstawowych badań Twojego sklepu. Audyt
PageSpeed
Google PageSpeed Insights - https://pagespeed.web.dev/ - to darmowe narzędzie, które pokazuje czas ładowania się strony na komputerach i smartfonach. Wskazuje również jakie elementy należy poprawić, aby ten wskaźnik był na wysokim poziomie.
to dogłębna analiza funkcjonowania strony tak, aby zauważalnie poprawić szybkość jej ładowania dla Użytkownika (na urządzeniach desktopowych i mobilnych).
Audyt PageSpeed zdiagnozuje problemy e-sklepu, których wyeliminowanie wpłynie na faktyczne poprawienie jego szybkości, a także wydajności.
Działania związane z audytem to także przygotowanie do uzyskania wysokiego ratingu w teście PageSpeed, szybszego wczytywania i wyrenderowania strony bez zbędnych przesunięć widocznych treści.
Jak Sprawdzić Wynik PageSpeed?
Wynik Google PageSpeed uzyskasz wchodząc na stronę - https://pagespeed.web.dev/ i we wskazanym miejscu wpisując adres swojego sklepu.

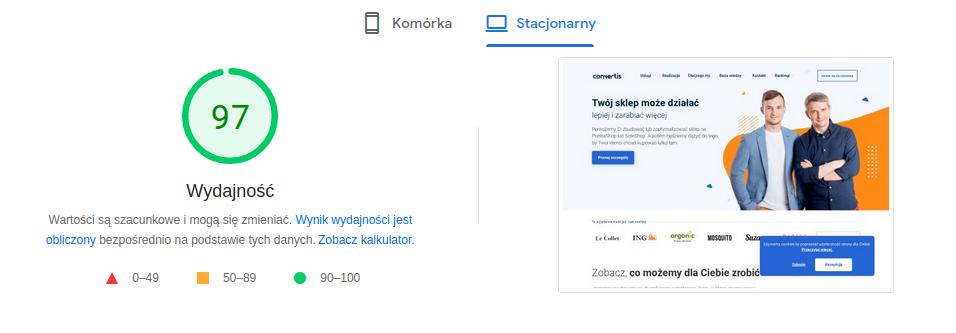
Na tej podstawie zostanie wykonany test - wynikiem jest punktacja w skali 1-100 - z podziałem na różne kategorie, a także pakiet podstawowych wskazówek jak możesz zoptymalizować Twoją witrynę.
Na stronie odnajdziesz dwa wyniki - wprowadzony został podział - na smartfony i komputery.

Otrzymany wynik warto skonsultować zawsze z doświadczonym programistą, ponieważ każdy sklep ma inną specyfikę oraz zbudowany jest na innej technologii. Zdarzają się sytuacje, że strona z wysokim wynikiem nie będzie tak przyjemna w użytkowaniu jak ta z nieco niższym.
Uwaga: Dane wykazywane na stronie PageSpeed jako indeks - to chwilowa analiza aktualnej sytuacji, natomiast poszczególne parametry FID, CLS itd są wypadkową danych z ostatnich 28 dni i tych zebranych z urządzeń końcowych użytkowników - chrome wysyła dane dot. szybkości do google.
Dlaczego warto zrobić Audyt PageSpeed?
Szybszy sklep to... większa sprzedaż - tańszym kosztem!
a także:
zwiększenie współczynnika konwersji - badania wskazują, że każde wydłużenie czasu ładowania strony o 0,5 sekundy obniża odwiedzalność innych podstron o 20%
lepsza pozycja w Google - pozytywny wpływ na SEO;
niższy koszt reklam i lepszy współczynnik ich jakości;
poprawa ogólnej jakości i wydajności sklepu;
zwiększenie zadowolenia i komfortu zniecierpliwionych użytkowników Twojego sklepu.
Blog jchost.pl powołując się na badania jednego z ecommercowych gigantów przekonuje jak szybkość ładowania Twojego sklepu może wpłynąć na jego wyniki finansowe -> “Amazon wykazał, że każde 0,1 sek opóźnienia w działaniu ich sklepu powoduje o 1% spadek sprzedaży.”
Dlatego każda, chwila, nawet sekunda opóźnienia powoduje utratę potencjalnego Klienta
Rekomendowane jest wykonanie Audytu dla każdego e-sklepu co 6 miesięcy, ponieważ zarówno technologia tworzenia sklepów, funkcje w Twoim sklepie, jak i same wymagania Google nieustannie się zmieniają
Jakie wyniki osiągnęli nasi klienci?
Wdrożenie rekomendowanych aktywności, które wynikają z analizy audytu PageSpeed poprawia wskaźnik PageSpeed średnio od 30-70%, a dla bardzo zdeterminowanych klientów, gdzie liczy się każdy ułamek sekundy - jeszcze bardziej. Wtedy jednak koszty znacząco wzrastają.
Co mówią inni klienci?
Współpracę z Convertis, jak i realizację zadań oceniam bardzo dobrze. Dzięki pracy Convertis zaoszczędziłem czas swój i pracowników, uwolniłem się nerwów oraz zwiększyłem sprzedaż.
Kamil suzana.pl
Taktyka działań, przejrzystość i profesjonalizm. Doceniam też fakt bezpośredniej i szczerej komunikacji, bez ściemy i owijania w bawełnę. Pracujemy razem na wielu płaszczyznach.
Jakub Roskosz, Dyrektor Zarządzający mosquito.pl 
Nasze błędy na www (mniejsze / większe) zostały przez Was wypunktowane, umotywowanie i wstępnie rozwiązane. (...) Droga była długa, z małego zlecenia zrobiła się konkretna praca do wykonania - mnóstwo konsultacji, ale efekt końcowy jest SUPER, [...] Cenię Waszą firmę za elastyczność, umiejętności rozwiązywania problemów, a przede wszystkim za proponowanie kompromisów w przypadku odmiennego zdania.
Piotr Petliński właściciel porcelana24.pl 
Wykonany audyt skutecznie wskazał obszary, w których firma Convertis wykonała działania naprawcze i optymalizacyjne, minimalizując tym samym błędy w procesie zakupowym. Podkreślenia wymaga poziom komunikacji z firmą Convertis Sp. z o.o., który określamy jako doskonały. Z przyjemnością udzielamy rekomendacji Convertis sp. z. o.o, jako firmie wiarygodnej, zaufanej, solidnej oraz niezwykle kreatywnej.
Zarząd firmy Glasmark Sp. z o.o. 
Dlaczego Audyt PageSpeed warto zlecić Convertis?
Convertis to ponad 20-osobowy zespół specjalistów, który wspiera technicznie ponad 60 średnich i dużych sklepów opartych o PrestaShop. Obsługujemy sklepy z obrotem od 300 000 zł do 9 000 000 zł na miesiąc.

Kiedy Twój sklep się rozwija i ciągle rośnie - powoduje to ciągłe wyzwanie z wydajnością i szybkością. I tu będziemy dla Ciebie wsparciem od strony technologicznej. Przeprowadziliśmy wiele audytów PageSpeed przez co mamy doświadczenie w odczytaniu jego wyniku i dokładnie wiemy jakie rzeczy poprawić, by jak najszybciej i najefektywniej zwiększyć wskaźnik Twojego sklepu.
Na bazie naszego doświadczenia wypracowaliśmy PROCES, w którym już na etapie interpretacji wyników skupiamy się tylko na najważniejszych elementach, których korekta znacząco wpłynie na szybkość i wydajność Twojego sklepu. Realizujemy tylko właściwe/ zasadne działania.
Wiemy, które elementy znacząco poprawią szybkość Twojej platformy zakupowej, a które jedynie delikatnie ją podrasują. I w zależności od sytuacji jaką zastaniemy, tak dopasujemy dla Ciebie priorytety zmian na stronie, by były jak najbardziej korzystne, zarówno pod kątem budżetowym jak i użytecznościowym.
Co obejmuje audyt PageSpeed?
Audyt PageSpeed jest realizowany przez doświadczonego programistę od FRONTENDU, a także przez programistę od BACKENDU wg stworzonego przez nas procesu.
Dzięki temu, że analiza przeprowadzona jest przez doświadczonych EKSPERTÓW, otrzymujesz tylko trafne wnioski.
Audyt PageSpeed obejmuje:
1
Analizę wszystkich głównych typów podstron, takich jak:
- strona główna
- strona kategorii
- strona produktu
2
Analizę wczytywanych elementów w zakładce network narzędzi deweloperskich chrome
- HTML
- pliki css
- pliki js
- fonty
- skrypty zewnętrzne
- obrazki
- CDN
- service worker
- łańcuchy przekierowań
3
Analizę raportu wygenerowanego dzięki Google PageSpeed Insights* oraz narzędziu Lighthouse i wskazanie elementów do poprawy - z uwzględnieniem specyfiki technicznej Twojego sklepu
4
Analizę porównawczą za pomocą narzędzi GTMetrix
5
Analizę konfiguracji i optymalizacji ustawień htaccess
6
Analizę konfiguracji i optymalizacji ustawień preconnect
7
Kontrolę poprawności różnymi validatorami
Poprawa tych elementów to przede wszystkim zwiększenie satysfakcji i komfortu Użytkowania Twojego sklepu.
Wyceniamy dokładnie nasze prace - wiesz za co i ile płacisz!
Co dostajesz jako wynik Audytu PageSpeed?
W wyniku analizy dostajesz raport, który jest diagnozą Twojego sklepu.
Raport to:

Prezentacja analizy kilkudziesięciu pozycji m.in. plików html, java script, plików css, grafik, fontów, ect.
Wskazanie błędów i problemów do poprawy - z propozycją sposobu ich rozwiązania
Określenie priorytetowości realizacji działań naprawczych w celu jak najszybszej poprawy wskaźnika page speed
Określenie stopnia trudności i zaawansowania błędów wymagających interwencji
Doradztwo, które elementy sklepu są niezbędne do poprawy - podchodzimy rozsądnie do tematu - optymalizujemy tylko te rzeczy, które mają rzeczywisty wpływ na działanie Twojego e-biznesu
Raport jasno pokazuje obecny stan sklepu i możliwości optymalizacji szybkości jego działania. Zobaczysz też, o ile można przyspieszyć sklep i jak to wpłynie na Twoją sprzedaż
Wiemy co warto wdrożyć, aby Twój sklep miał jak najlepszy wskaźnik PageSpeed
SZYBKO, SPRAWNIE I SKUTECZNIE!
Dalsze Kroki po Audycie PageSpeed:
1
Po audycie spotykamy się i omawiamy jego wyniki.
2
Ustalamy jakie zadania z audytu wykonamy po naszej stronie, a jakie zadania są do wykonania po stronie właścicieli sklepu.
3
Ustalamy harmonogram prac programistycznych.
Przeprowadzimy Cię przez cały proces sprawnie i szybko.
Pomożemy Ci zadbać o to, by Twój sklep szybciej się ładował!
Na podstawie raportu jesteśmy w stanie dokładnie określić ilość prac programistycznych niezbędnych do wykonania.
Nie wiesz, który audyt wybrać?
Audyt Pagespeed czy Audyt techniczny?
Cel - czyli co rozpoznajemy
Audyt PageSpeed
Skupia się na ocenie prędkości ładowania strony
PROPOZYCJA: rozpoznanie aktualnej sytuacji względem szybkości ładowania stron w sklepie i stworzenie planu działań naprawczych.
Audyt Techniczny
Obejmuje diagnozę systemu technicznego sklepu
PROPOZYCJA: weryfikacja aktualnego stanu sklepu od strony technicznej (poprawność, potencjalne błędy i ryzyka techniczne) i stworzenie planu działań usprawniających.
Co otrzymasz
Audyt PageSpeed
Raport z rekomendacjami
Konkretne wskazówki dotyczące optymalizacji szybkości strony wg wskazań Google PageSpeed Insights - wraz z ogólnym oszacowaniem czasochłonności i wskazaniem kto powinien daną pracę zrealizować
Audyt Techniczny
Raport z rekomendacjami
Konkretne rekomendacje działań mających na celu wyeliminowanie błędów technicznych i poprawę funkcjonowania sklepu wraz z jego infrastrukturą
Efekt, którego możesz spodziewać się po wdrożeniu rekomendacji
Audyt PageSpeed
Przyspieszenie sklepu
- zwiększenie komfortu użytkowników w trakcie zakupów i przeglądania stron
- obniżenie kosztów reklam w Google
- poprawa SEO
Audyt Techniczny
- zwiększenie komfortu użytkowania sklepu dla kupujących poprzez wyeliminowanie błędów technicznych
- eliminacja błędów CSS, HTML, JS, które wyjdą w audycie
- poprawa jakości działania sklepu
Zakres i analizowany obszar
Audyt PageSpeed
Weryfikacja szybkości ładowania i wyrenderowania stron na sklepie.
- Analiza głównych stron sklepu, takich jak:
- strona główna
- strona kategorii
- strona produktu
- Analiza wczytywanych elementów w zakładce network narzędzi deweloperskich Chrome:
- HTML
- pliki css
- pliki js
- fonty
- skrypty zewnętrzne
- obrazki
- CDN
- service worker
- łańcuchy przekierowań
- Analiza raportu wygenerowanego dzięki Google PageSpeed Insights oraz narzędziu Lighthouse i wskazanie elementów do poprawy - z uwzględnieniem specyfiki technicznej Twojego sklepu
- Analiza porównawczą za pomocą narzędzi GTMetrix
- Analiza konfiguracji i optymalizacji ustawień htaccess
- Analiza konfiguracji i optymalizacji ustawień preconnect
- Kontrola poprawności różnymi validatorami
Audyt Techniczny
- Serwer - identyfikacja rodzaju hostingu, procesora, zasobów pamięci, dysków, ilość obsługiwanych aplikacji, rodzaju serwera www - identyfikacja ew. zagrożeń z tym związanych lub możliwości optymalizacji.
- Serwer bazy danych MySQL - analiza konfiguracji serwera bazy danych, oraz tego w jaki sposób jest wykorzystany/obciążony i wskazanie ew. możliwości optymalizacji uwzględniających specyfikę sklepu i zasoby serwera.
- PHP - analiza konfiguracji silnika PHP - identyfikacja nieprawidłowości i wskazanie ew. możliwości optymalizacji.
- PrestaShop - kontrola konfiguracji sklepu w konkretnej wersji, ocena możliwości optymalizacji, kontrola ilości i rodzaju zainstalowanych modułów, ocena ogólnego stanu systemu i wskazanie ew. działań mających na celu poprawę i utrzymanie sprawnego działania.
- Wstępna weryfikacja szybkości ładowania strony głównej i kategorii
Typy analizowanych danych
Audyt PageSpeed
HTML, CSS, JS, fonty, skrypty zewnętrzne, obrazki, CDN
Audyt Techniczny
Analiza parametrów serwera, bazy danych, PHP, ustawień sklepu, modułów
Wykorzystywane narzędzia
Audyt PageSpeed
Google PageSpeed Insights, Lighthouse, GTMetrix
Audyt Techniczny
Narzędzia do analizy serwera, bazy danych, PHP, konfiguracji sklepu
Audyt PageSpeed
Audyt Techniczny
Cel - czyli co rozpoznajemy
Skupia się na ocenie prędkości ładowania strony
PROPOZYCJA: rozpoznanie aktualnej sytuacji względem szybkości ładowania stron w sklepie i stworzenie planu działań naprawczych.
Obejmuje diagnozę systemu technicznego sklepu
PROPOZYCJA: weryfikacja aktualnego stanu sklepu od strony technicznej (poprawność, potencjalne błędy i ryzyka techniczne) i stworzenie planu działań usprawniających.
Co otrzymasz
Raport z rekomendacjami
Konkretne wskazówki dotyczące optymalizacji szybkości strony wg wskazań Google PageSpeed Insights - wraz z ogólnym oszacowaniem czasochłonności i wskazaniem kto powinien daną pracę zrealizować
Raport z rekomendacjami
Konkretne rekomendacje działań mających na celu wyeliminowanie błędów technicznych i poprawę funkcjonowania sklepu wraz z jego infrastrukturą
Efekt, którego możesz spodziewać się po wdrożeniu rekomendacji
Przyspieszenie sklepu
- zwiększenie komfortu użytkowników w trakcie zakupów i przeglądania stron
- obniżenie kosztów reklam w Google
- poprawa SEO
- zwiększenie komfortu użytkowania sklepu dla kupujących poprzez wyeliminowanie błędów technicznych
- eliminacja błędów CSS, HTML, JS, które wyjdą w audycie
- poprawa jakości działania sklepu
Zakres i analizowany obszar
Weryfikacja szybkości ładowania i wyrenderowania stron na sklepie.
- Analiza głównych stron sklepu, takich jak:
- strona główna
- strona kategorii
- strona produktu
- Analiza wczytywanych elementów w zakładce network narzędzi deweloperskich Chrome:
- HTML
- pliki css
- pliki js
- fonty
- skrypty zewnętrzne
- obrazki
- CDN
- service worker
- łańcuchy przekierowań
- Analiza raportu wygenerowanego dzięki Google PageSpeed Insights oraz narzędziu Lighthouse i wskazanie elementów do poprawy - z uwzględnieniem specyfiki technicznej Twojego sklepu
- Analiza porównawczą za pomocą narzędzi GTMetrix
- Analiza konfiguracji i optymalizacji ustawień htaccess
- Analiza konfiguracji i optymalizacji ustawień preconnect
- Kontrola poprawności różnymi validatorami
- Serwer - identyfikacja rodzaju hostingu, procesora, zasobów pamięci, dysków, ilość obsługiwanych aplikacji, rodzaju serwera www - identyfikacja ew. zagrożeń z tym związanych lub możliwości optymalizacji.
- Serwer bazy danych MySQL - analiza konfiguracji serwera bazy danych, oraz tego w jaki sposób jest wykorzystany/obciążony i wskazanie ew. możliwości optymalizacji uwzględniających specyfikę sklepu i zasoby serwera.
- PHP - analiza konfiguracji silnika PHP - identyfikacja nieprawidłowości i wskazanie ew. możliwości optymalizacji.
- PrestaShop - kontrola konfiguracji sklepu w konkretnej wersji, ocena możliwości optymalizacji, kontrola ilości i rodzaju zainstalowanych modułów, ocena ogólnego stanu systemu i wskazanie ew. działań mających na celu poprawę i utrzymanie sprawnego działania.
- Wstępna weryfikacja szybkości ładowania strony głównej i kategorii
Typy analizowanych danych
HTML, CSS, JS, fonty, skrypty zewnętrzne, obrazki, CDN
Analiza parametrów serwera, bazy danych, PHP, ustawień sklepu, modułów
Wykorzystywane narzędzia
Google PageSpeed Insights, Lighthouse, GTMetrix
Narzędzia do analizy serwera, bazy danych, PHP, konfiguracji sklepu
Zrób Audyt Page Speed jak najszybciej i popraw efektywność sprzedaży Twojego sklepu

