Design sklepów internetowych – trendy na 2020
06 grudnia 2019
Pierwsze wrażenie liczy się nie tylko w życiu, ale również w Internecie. Jak wskazują statystyki, użytkownik potrzebuje zaledwie 0,05 sekundy, żeby wyrobić sobie opinię i zdecydować, czy chce zostać na stronie www. Jak zaprojektować sklep internetowy, który będzie piękny, nowoczesny i przyciągnie internautów? Sprawdzamy najnowsze trendy!
RWD, czyli duży nacisk na responsywność sklepu
Już w 2017 roku ruch z telefonów i urządzeń mobilnych stanowił ok. 50% całego ruchu w Internecie. W kolejnych latach liczba ta ciągle rosła, a przewaga pogłębiała się na korzyść mobile. Smartphone już dawno przestał pełnić funkcje wyłącznie komunikacyjne. Obecnie coraz więcej ludzi docenia szybki dostęp do informacji – przegląda strony w Internecie, a nawet robi zakupy, nie wypuszczając telefonu z ręki.
Nic dziwnego, że dbałość o responsywność witryny stała się jednym z kluczowych czynników web designu. Według danych na infografice zaprezentowanej przez firmę Formstack, już 57% internautów twierdzi, że nie poleci firmy, której strona www źle prezentuje się na mobile. Strony dopasowane do rozmiarów urządzeń, na których są wyświetlane są nie tylko wyjściem naprzeciw potrzebom użytkownikom, ale także odpowiedzią na najnowsze kryteria SEO. Responsywny portal jest bowiem lepiej pozycjonowany w wynikach wyszukiwań Google.
Trendy 2020 skupiają się na projektowaniu tzw. „thumb-friendly”, co oznacza ułożenie najważniejszych elementów (menu, cennika, przycisków itd.) w centralnej części ekranu – tak, żeby z łatwością można było je znaleźć, scrollując stronę za pomocą kciuka. Eksperci zwracają także uwagę na konieczność responsywnego dostosowania logo marki. Należy je dopasować do urządzenia, na którym będzie oglądane, a w świecie offline – do materiału, na którym zostanie wydrukowane.
Content wideo – król nie tylko w social media
W ubiegłych latach treści wideo szturmem opanowały social media i powoli zaczęły wkradać się również na witryny www. Ten trend będzie mocno rozwijał się w 2020 roku, a content – z każdym krokiem stawał się bardziej interaktywny. Mocno widać to już w designie sklepów modowych, gdzie treści wideo wykorzystuje się na wiele sposobów. Proste gify pojawiają się nie tylko w tle, na banerach, ale przede wszystkim jako jedna z metod prezentacji najnowszych kolekcji.
Co stoi za sukcesem wideo? Jak pokazały wyniki badania The State of Video Marketing 2019, prawie 80% użytkowników deklaruje, że wideo przekonało ich do zakupu produktu. 96% internautów sięga po treści wideo, żeby poznać szczegóły interesującego dobra. Zalety wideo podkreślają też sami managerowie – 84% z nich twierdzi, że implementacja filmów wpłynęła na zwiększenie ruchu na stronie.
Treści wideo doskonale sprawdzają się w sklepach online. Umożliwiają prezentację produktu i jego zastosowania, co niejednokrotnie było wręcz nie do osiągnięcia za pomocą statycznego zdjęcia. Przykładem sklepu, wykorzystującego video content do prezentacji produktu może być beatsbydre.com. Według najnowszych wskazań, dobry content powinien być angażujący, relatywnie krótki (nie dłuższy niż 5 min), zrozumiały, wysokiej jakości i „mobile-friendly” (w formacie pionowym bądź kwadratowym).
Mikrointerakcje, które zachwycą internautów
Moda na wideo nie przejawia się wyłącznie w wysoko jakościowych (i często wysoko budżetowych) treściach. Najnowsze trendy wskazują, że w 2020 roku do głosu dojdą też tzw. mikrointerakcje – drobne, subtelne animacje, które nie mają celów stricte sprzedażowych. Powinny być one traktowane jako dodatek rozrywkowy, który wnosi coś ekstra do doświadczenia konsumenta.
Do mikroanimacji zaliczają się małe, ruchome elementy wykorzystywane m. in.: przy tzw. hoverach, czyli animacje pojawiające się po najechaniu kursorem myszki na element, kreatywnie zaprojektowana strona z błędem 404, animacje po dodaniu towaru do koszyka, czy efekty dźwiękowe czy przejścia pomiędzy podstronami, np. do thank-you page.

Designe – trendy – przykłady mikroanimacji
Minimalizm pełen kolorów
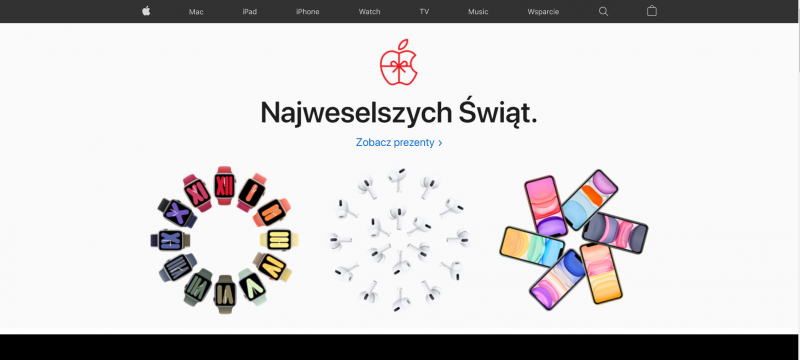
Minimalizm nie wychodzi z mody już od wielu lat. To trend, który doskonale sprawdza się w Internecie, a zwłaszcza na witrynach sklepów, gdzie prostota i brak przeładowania treścią jest konieczny do sukcesu marki. Doskonałym przykładem wykorzystania tego nurtu jest marka Apple, uważana za propagatora nowoczesnego designu. Firma Jobsa udowadnia, że minimalizm i praktyczność wcale nie muszą być nudne.

Design – sklepy internetowe i minimalizm pełen kolorów – Apple
Rok 2020 przyniesie nowe spojrzenie na minimalizm. W niepamięć odejdą białe, płaskie podstrony pełne ostrych linii i kątów. Witryny powinny być minimalne, ale… intensywnie kolorowe! W modzie są odważne, krzykliwe barwy – żywe i nasycone, ale równocześnie takie, które nie przytłaczają użytkownika. Kolor pełni ważną funkcję: przyciąga wzrok i, zgodnie z psychologią kolorów, uwypukla charakterystyczne cechy produktu. I tak – czerwień będzie kojarzona z energią, zieleń z naturą, a fiolet ze zmysłowością.

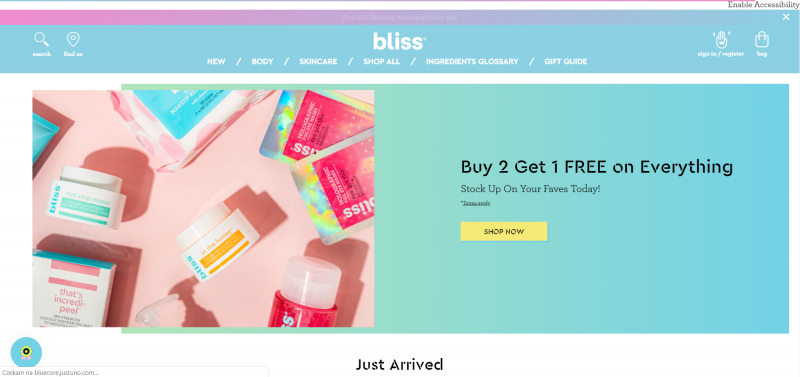
Design – sklepy internetowe i minimalizm pełen kolorów – blissworld.com
Kolorowe może być całe tło, produkty lub poszczególne elementy dekoracyjne. Proste linie zostaną zastąpione przez wzory i kształty czerpane z przyrody – delikatne koła czy fale przywodzące na myśl rzekę.
Asymetrycznie oznacza lepiej
Dobrze zaprojektowana strona internetowa, a zwłaszcza sklep online, powinna mieć prostą i przejrzystą nawigację, tak by klient z łatwością mógł przejść przez cały proces zakupowy. Użyteczność witryny nie oznacza jednak, że nie ma tu miejsca na odrobinę szaleństwa. Nowoczesne strony są przyjazne dla internautów, ale także atrakcyjne wizualnie. Już 38% internautów jest skłonnych opuścić portal tylko dlatego, że ma on nieestetyczny design – wskazuje raport Adobe. Nic dziwnego, że asymetryczne layouty, które przyciągają uwagę i wyróżniają się na tle konkurencji zyskały ostatnio na znaczeniu.
Asymetria w projekcie podkreśla osobowość marki – indywidualizm, entuzjazm i otwartość na nowinki w branży. Jej stosowanie nie jest jednak prostą sprawą – zbyt dużo asymetrii może spowodować wrażenie chaosu i bałaganu. Złotym środkiem jest umiar i balans. Każdy element na szablonie powinien być dobrze zaplanowany – zbalansowany na pomocą tekstu i dodatkowej, wolnej przestrzeni.

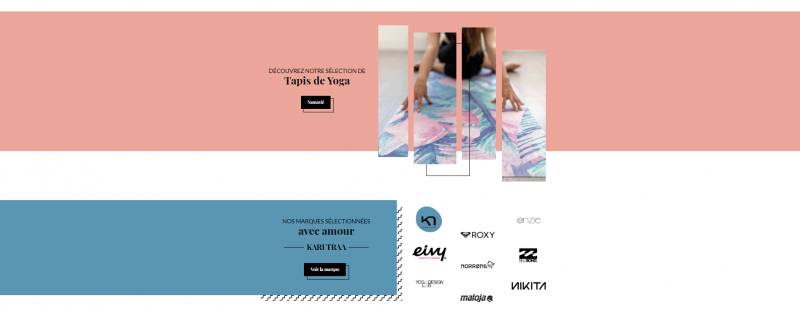
Design – sklepy internetowe i asymetria – girlsup.fr
Chatboxy w służbie sprawnej obsługi klienta
Nowoczesne marki idą z duchem czasu i pełnymi garściami czerpią z dobrodziejstw technologii. Na podstronach sklepów online coraz częściej pojawiają się zaawansowane animacje, kreatywne rozwiązania w designie, a także specjalistyczne chatboxy. Implementacja chatu w witrynie ma wiele zalet. Pozwala klientom na szybki kontakt z obsługą klienta już z poziomu strony www, a także stwarza możliwość automatyzacji i sprawnego rozwiązywania problemów.
Automatyczny czat może funkcjonować jako wirtualny sprzedawca – odpowiedzieć na pytanie, doradzić i domknąć proces sprzedażowy. Chociaż nigdy nie zastąpi kontaktu z prawdziwym człowiekiem, wnosi wartość dodaną do firmy. Jego mocną stroną jest krótki czas reakcji, wysoka trafność w rozwiązywaniu podstawowych, powtarzalnych problemów i dostępność 24/7.
Podsumowanie
Analiza trendów jest pomocna w stworzeniu nowoczesnej i atrakcyjnej strony www. Oczywiście, we wszystkim należy zachować umiar, a planowane modyfikacje dopasować do osobowości marki. Krzykliwe kolory – choć w modzie – nie sprawdzą się w każdym przypadku. Jako inspirację do stworzenia estetycznej i użytecznej witryny może posłużyć zestawienie pięknych sklepów na PrestaShop.
Projektując witrynę sklepu, warto pamiętać, że strona powinna spełniać podstawowe zadania – przekazywać informacje, prezentować produkty, być wydajna i szybko się ładować. Implementacja wysoko jakościowego wideo na nic się nie zda, jeśli zbytnio obciąży portal. Jak podaje gomez.com, przeciętny użytkownik oczekuje, że strona będzie ładować się maksymalnie 2 sekundy! Po tym czasie może opuścić stronę i już na starcie zniechęcić się do marki.